Improving your site speed and web performance isn’t optional.
At least not if you want to perform well on the SERP, and keep your visitors engaged.
But before you buy a caching plugin and start optimizing your code, you’ll need to know what you should work on.
And that’s why you need to use the best website speed testing tools.
Not sure what the best one is?
Keep reading for a definitive answer.
What a Website Speed Tool Does
Before we get into the roundup, let’s make sure we’re all on the same page.
Website speed test tools can provide valuable information about performance issues and how to solve them.
Advanced tools also help you monitor your website performance overall.
But don’t get lost in the details.
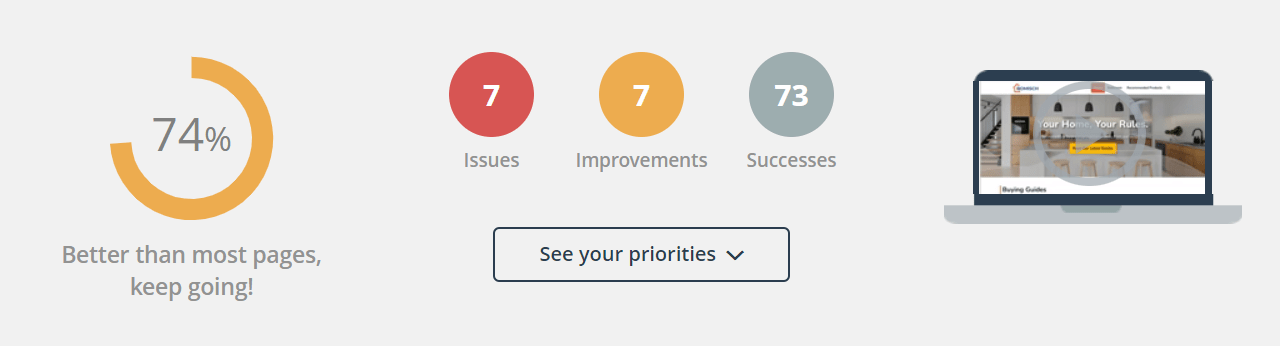
Most website tools feature some form of page speed score:

And while it’s easy to convey information with that type of score, it’s not a reliable way to gauge website performance.
They’re mostly subjective. Consider it only when using the same tool for several tests (because you get a benchmark) and only if you notice drastic differences.
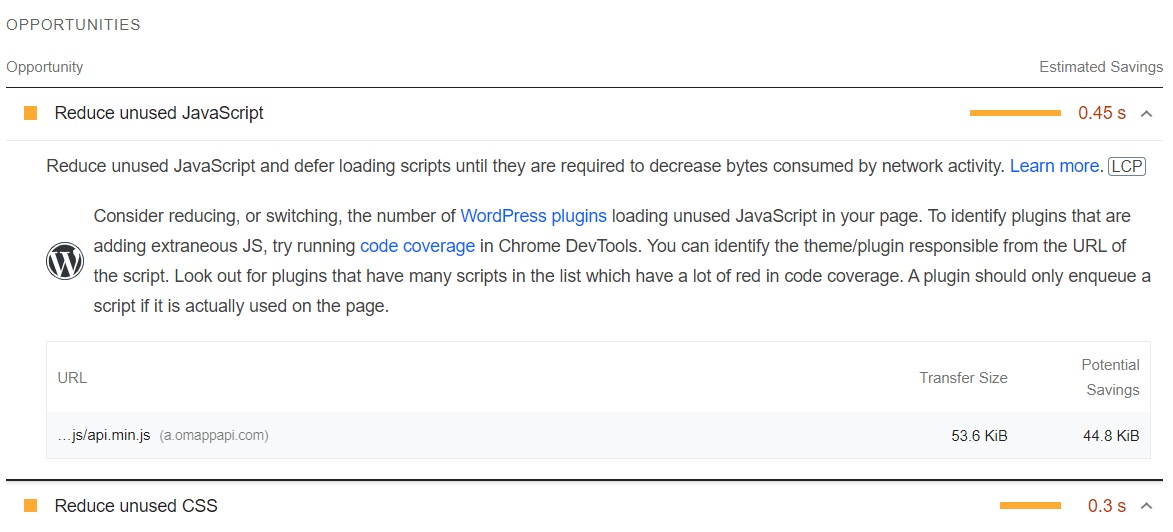
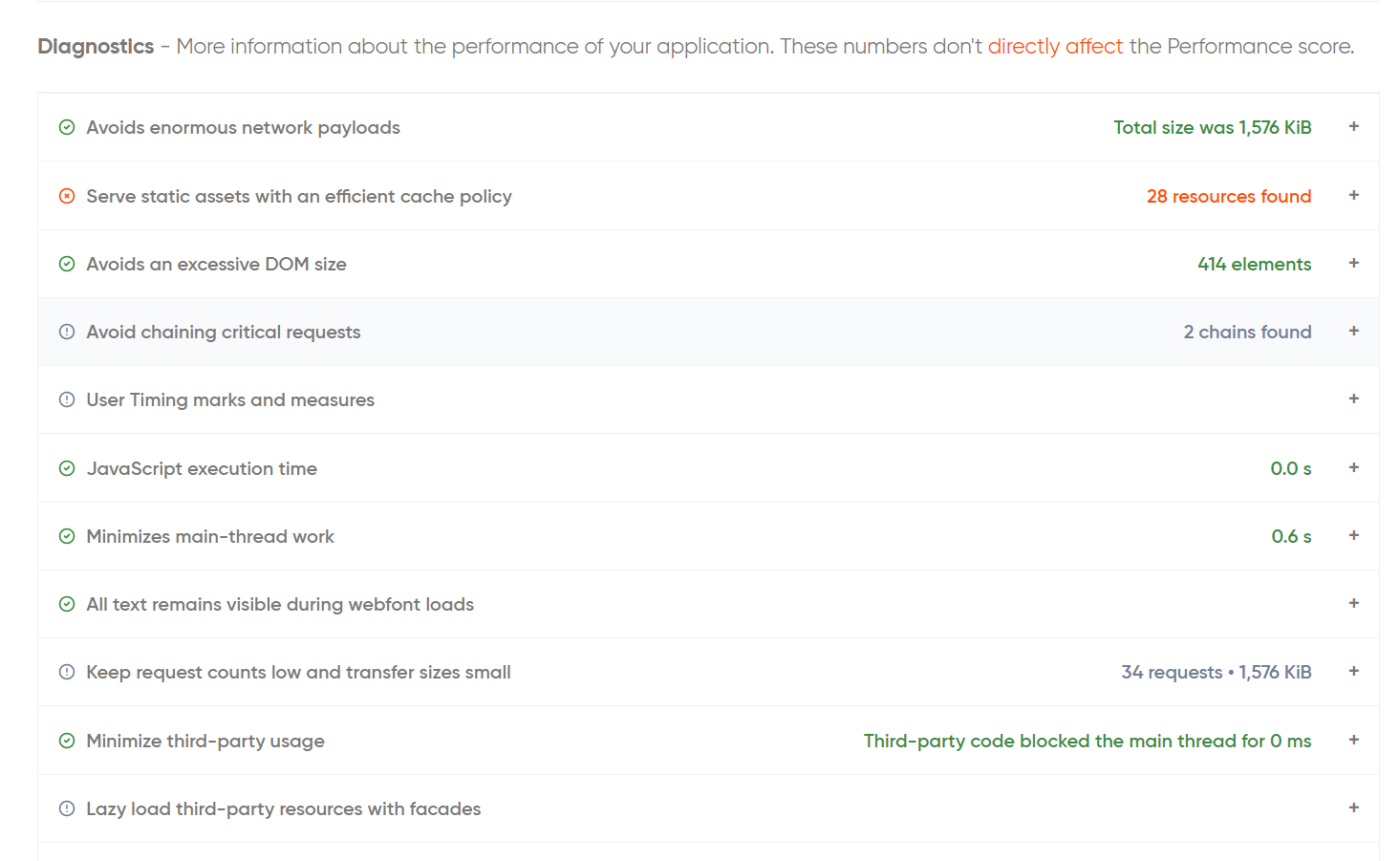
What you should focus on is what a tool diagnoses, or recommends about your site:

Moreover, remember that website speed test tools often vary in where they perform tests from.
For example, if you use GTMetrix without an account, you’ll only get to test a site from Vancouver, Canada.
Which is valuable.
But it doesn’t mean much if you run an Indian site. You’ll get more value if you can test your performance from Mumbai.
So whenever you consider using a page speed testing tool, keep the tool’s testing locations and features in mind.
The Best Site Speed Test Tools of 2024
When you’re reading through this list, don’t try to rack up as many tools in your arsenal as possible.
Testing your site speed doesn’t require dozens of apps.
Most of the entries on this list are enough on their own.
Now that that’s out of the way, let’s get into the meaty part — the best site speed tools.
1 Google Pagespeed Insights

Google Pagespeed is the gold standard for testing your site against the Core Web Vitals.
For starters, you get diagnostics and opportunities right from the source. All in a free website speed test.
If Google thinks your site doesn’t pass the Core Web Vitals… then for all intents and purposes it doesn’t.
But it’s not just good thanks to its source.
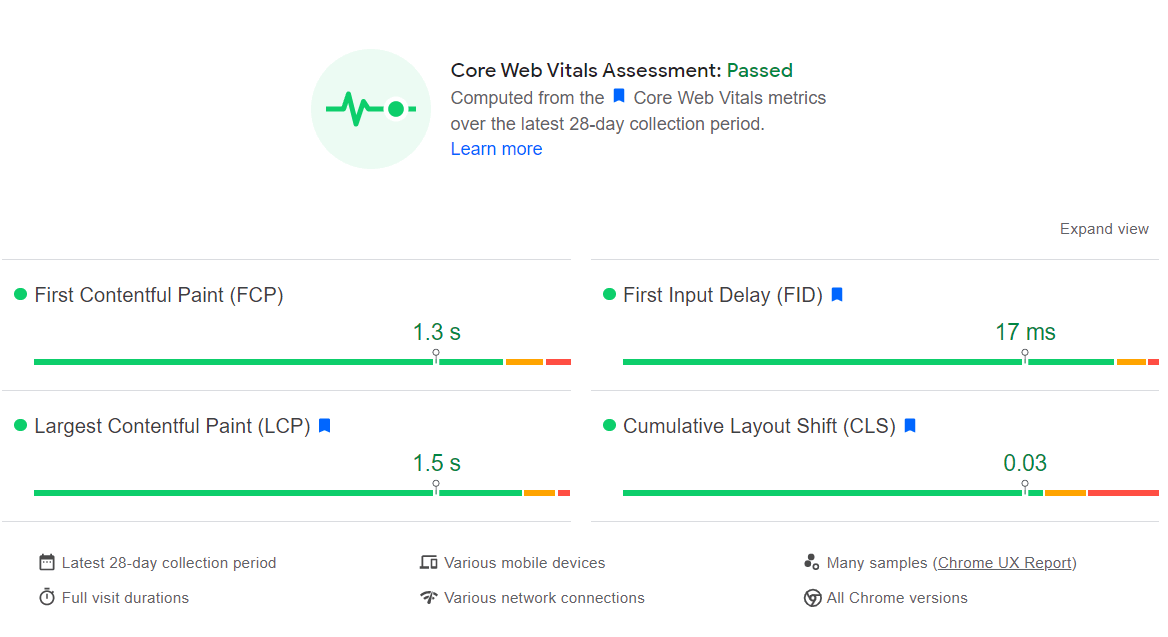
Google Pagespeed offers a detailed breakdown of your CWV metrics, like FCP or CLS:

And it tells you whether or not you passed the Core Web Vitals.
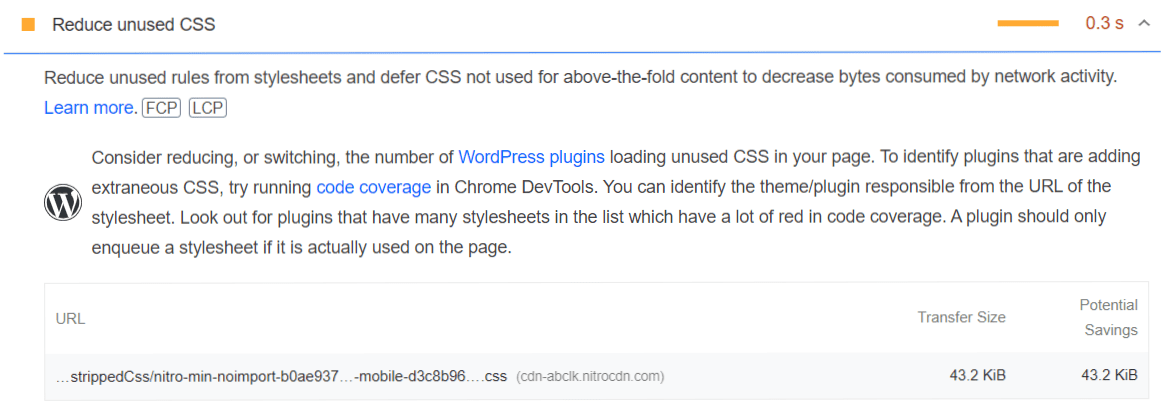
The test also offers recommendations for improvement:

Some of these aren’t always clear for beginners. Other website speed tools do a better job at recommending improvement options.
But they’re always a good starting point.
Google Pagespeed Insights may not be as complex as the other entries on this list. But it’s a powerful website speed test application, and we use it whenever we need to optimize our site.
If you want to pass the Core Web Vitals, there’s no better way to get started.
2 GTMetrix

GTMetrix also helps with general website performance.
But it’s much better for website speed.
Here’s how it works. You can use it without an account, paste the URL of a page you want to check, and get the test started:

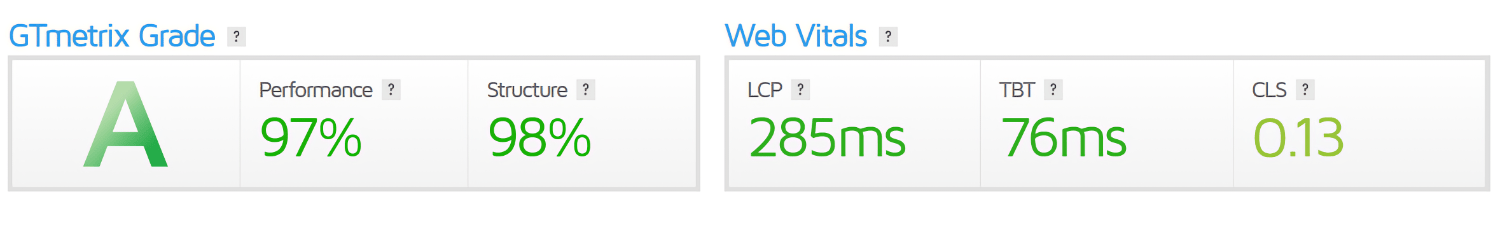
The scores you get are somewhat useful:

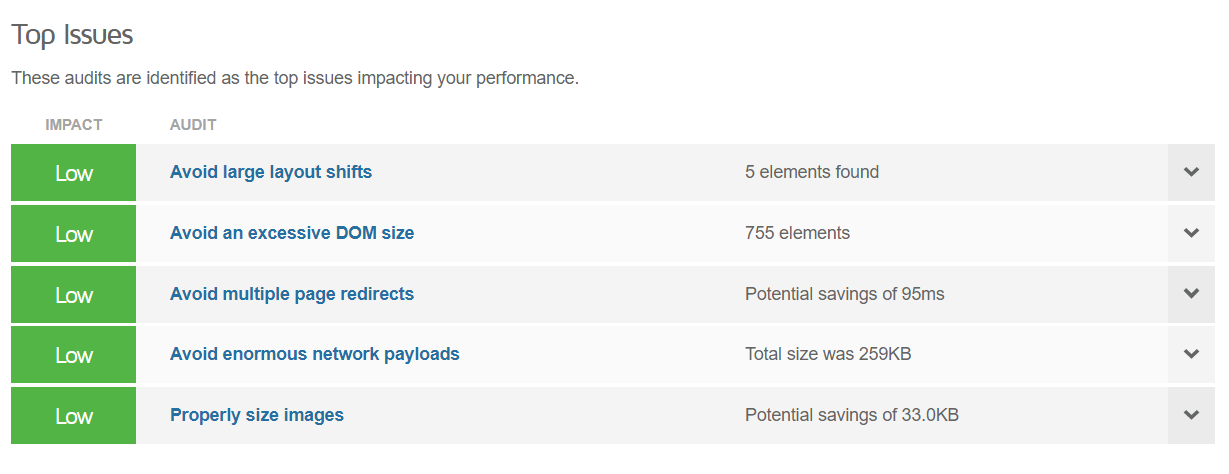
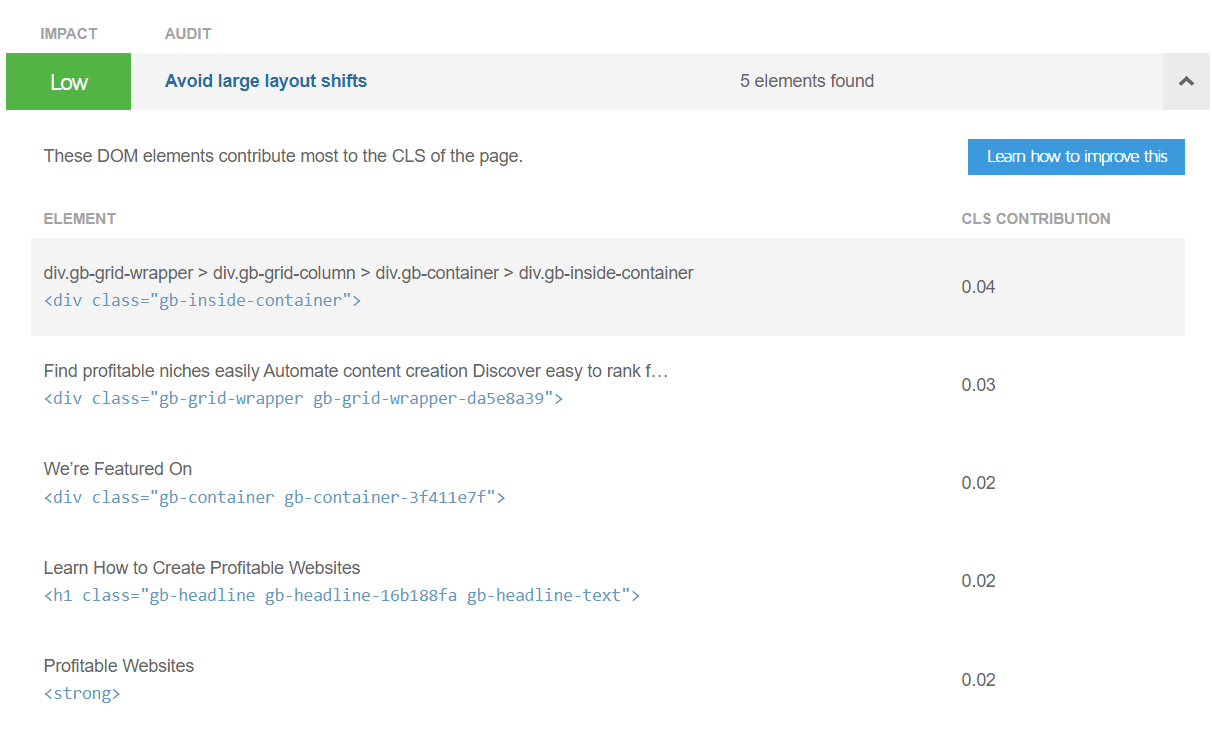
But the recommendations below are much more useful:

They offer an amazing overview of what you could improve, as well as links to resources to help you solve website speed issues.

We generally use GTMetrix whenever we need any further tests than what Google Pagespeeds offers.
For example, whenever we find great caching plugins, we’ll also test them with GTMetrix.
Some slight details, like the MS matters when comparing tools.
Nitropack and the WP Rocket + Autoptimize combo both perform the same on Google Pagespeeds.
But only when we test them with GTMetrix can we see the difference in website speed.
If you plan on using it, make sure you sign-up for a free account. Without it, you can only test sites from Canada. With an account, you get access to more locations, which in turns helps you assess page load time much better.
We like GTMetrix.
And we think you’ll like it too.
Keep it in your back pocket.
3 Pingdom Website Speed Test

The Pingdom website speed testing tool is very similar to GTMetrix. You can run an instant test with just a URL:

And you get multiple locations to test from.
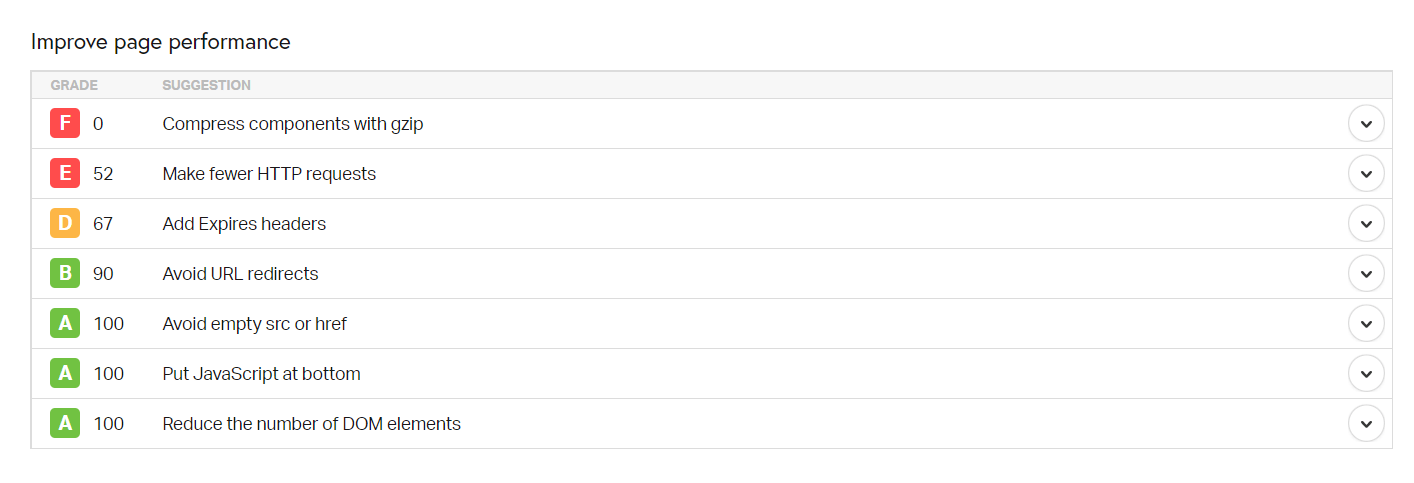
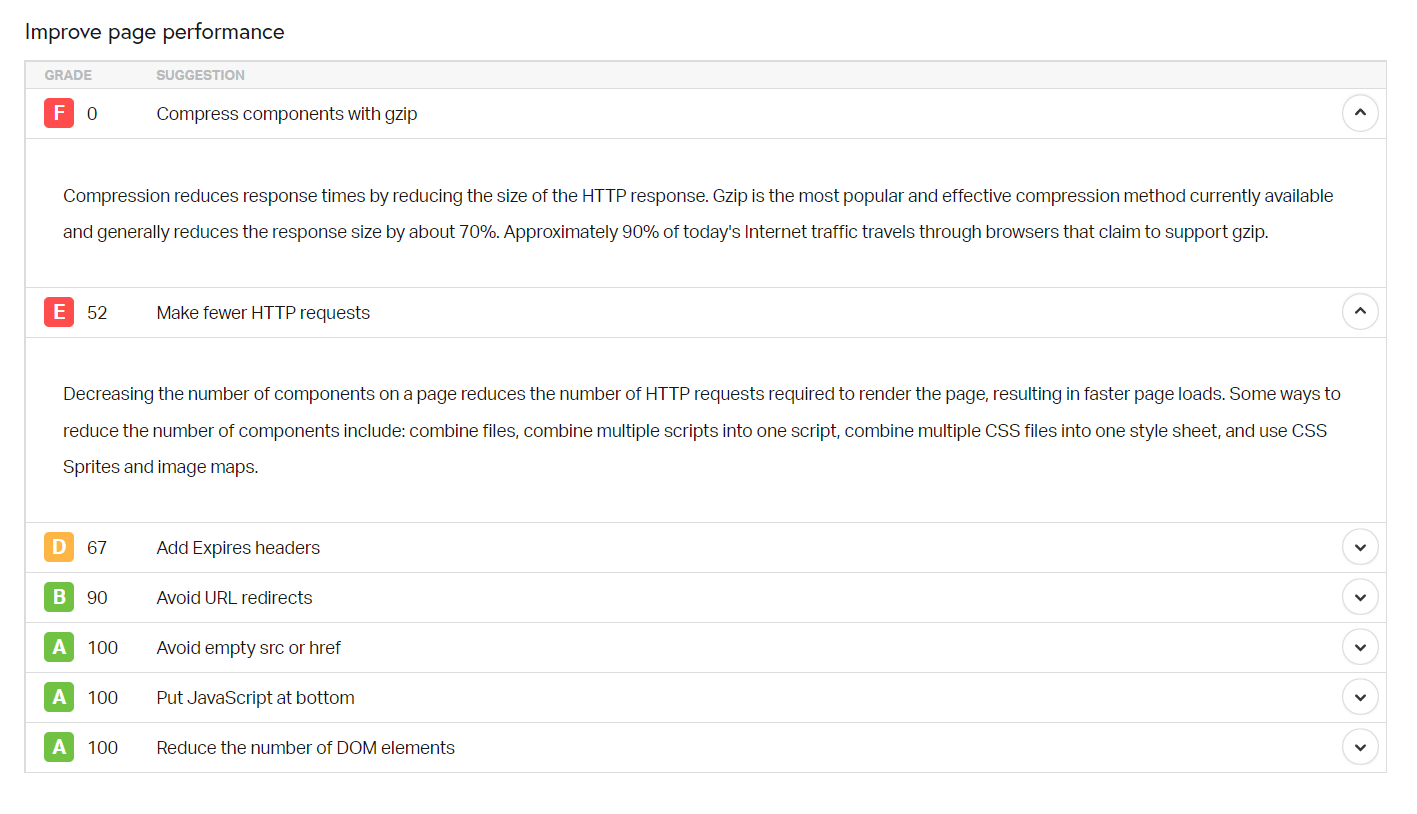
The test results are helpful:

But the general recommendations on website speed improvement are not as helpful as the ones GTMetrix gave us.

The Pingdom Website Speed testing tool is a great alternative to GTMetrix if you know your web dev and can take action based on its recommendations.
And just in general — Pingdom is a popular and reliable tool.
You can give it a shot and know you’re getting good performance analysis.
4 Dareboost

Dareboost is an interesting pick.
It has the regular website speed test tool interface:

But it’s focused on the Core Web Vitals.
That may sound good – the CWV are important. But any tool that focuses on this is competing with Google’s performance test.
And no matter how good a tool is, it’s always better to get your performance analysis from the source.
If you’re a site owner, you care about how Google sees your website.
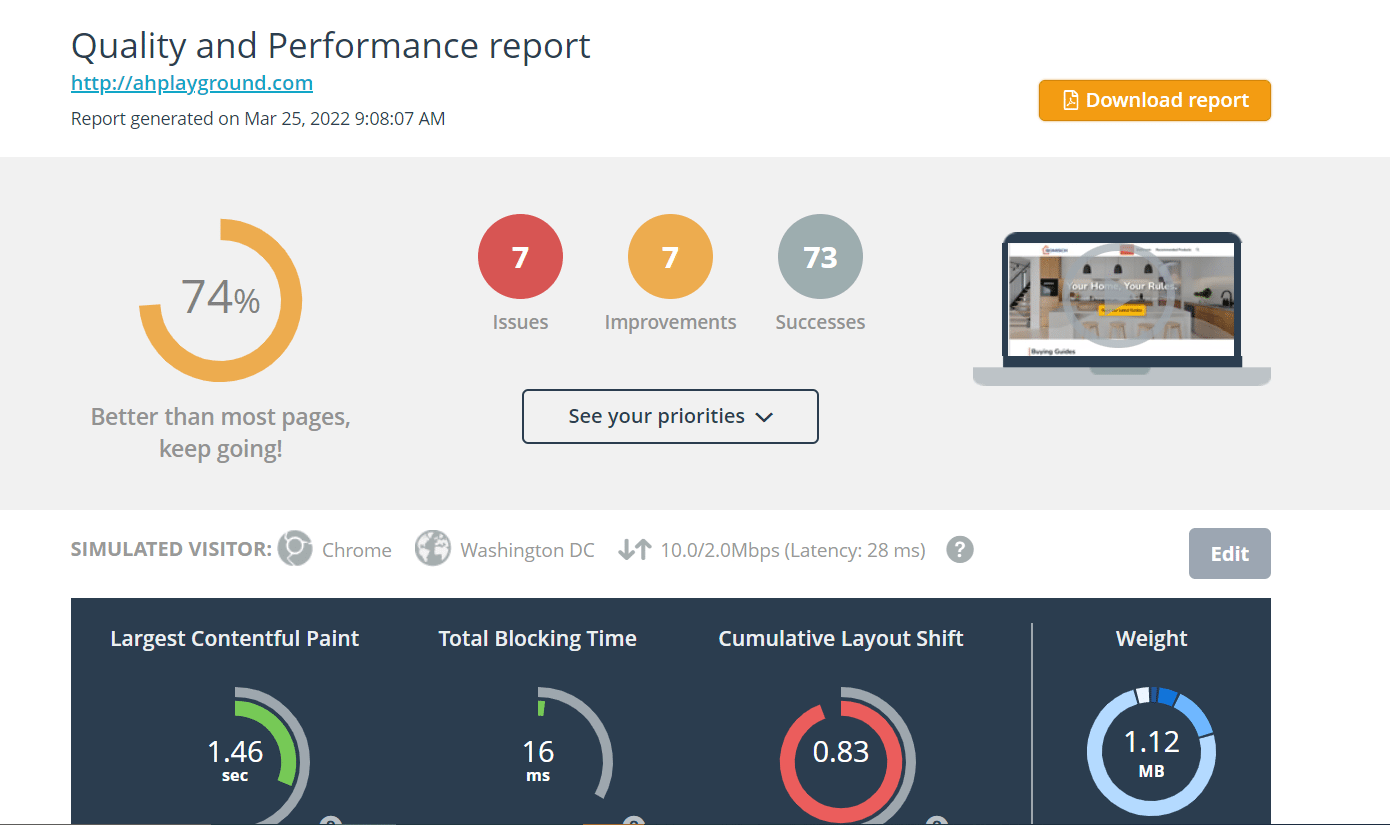
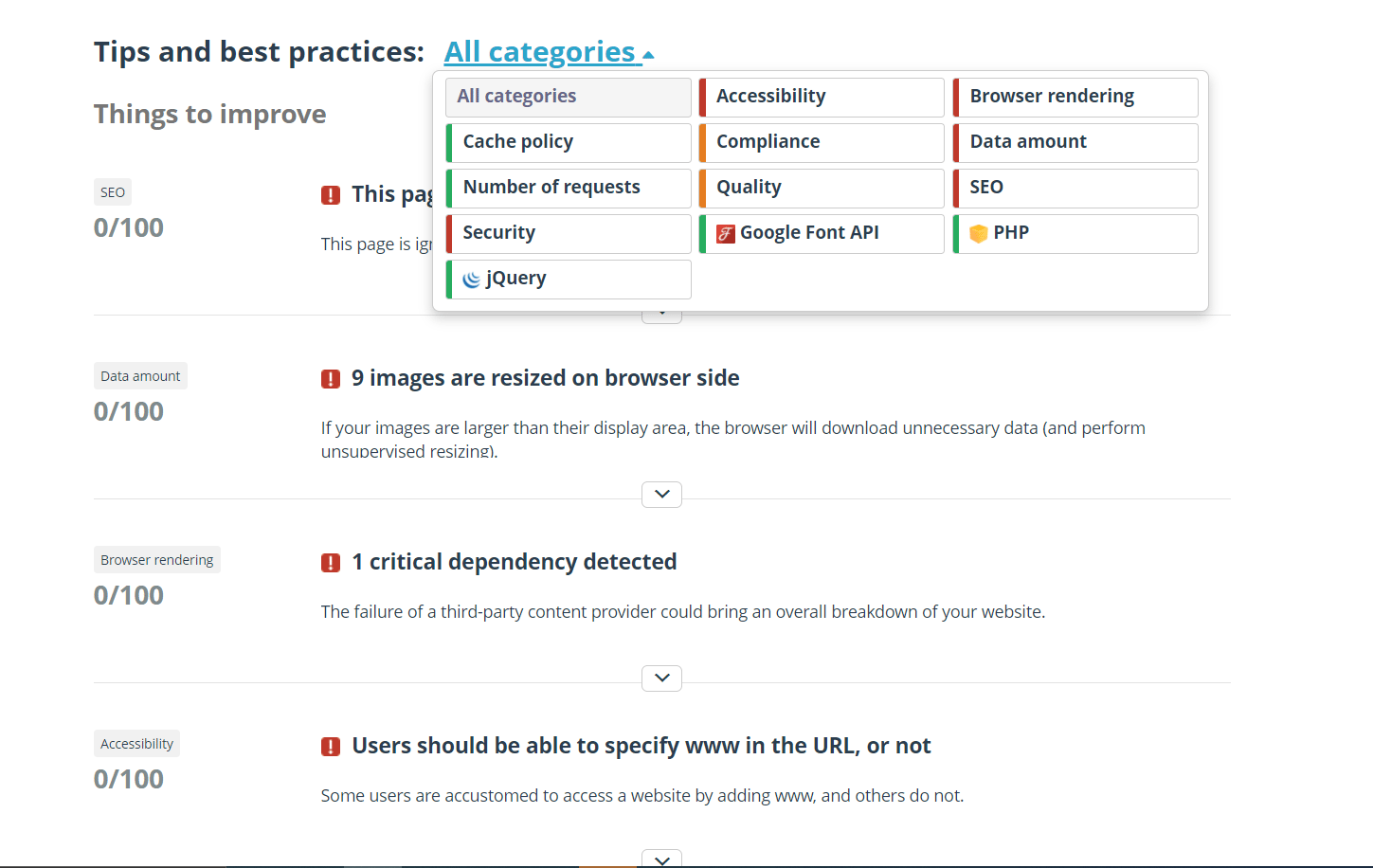
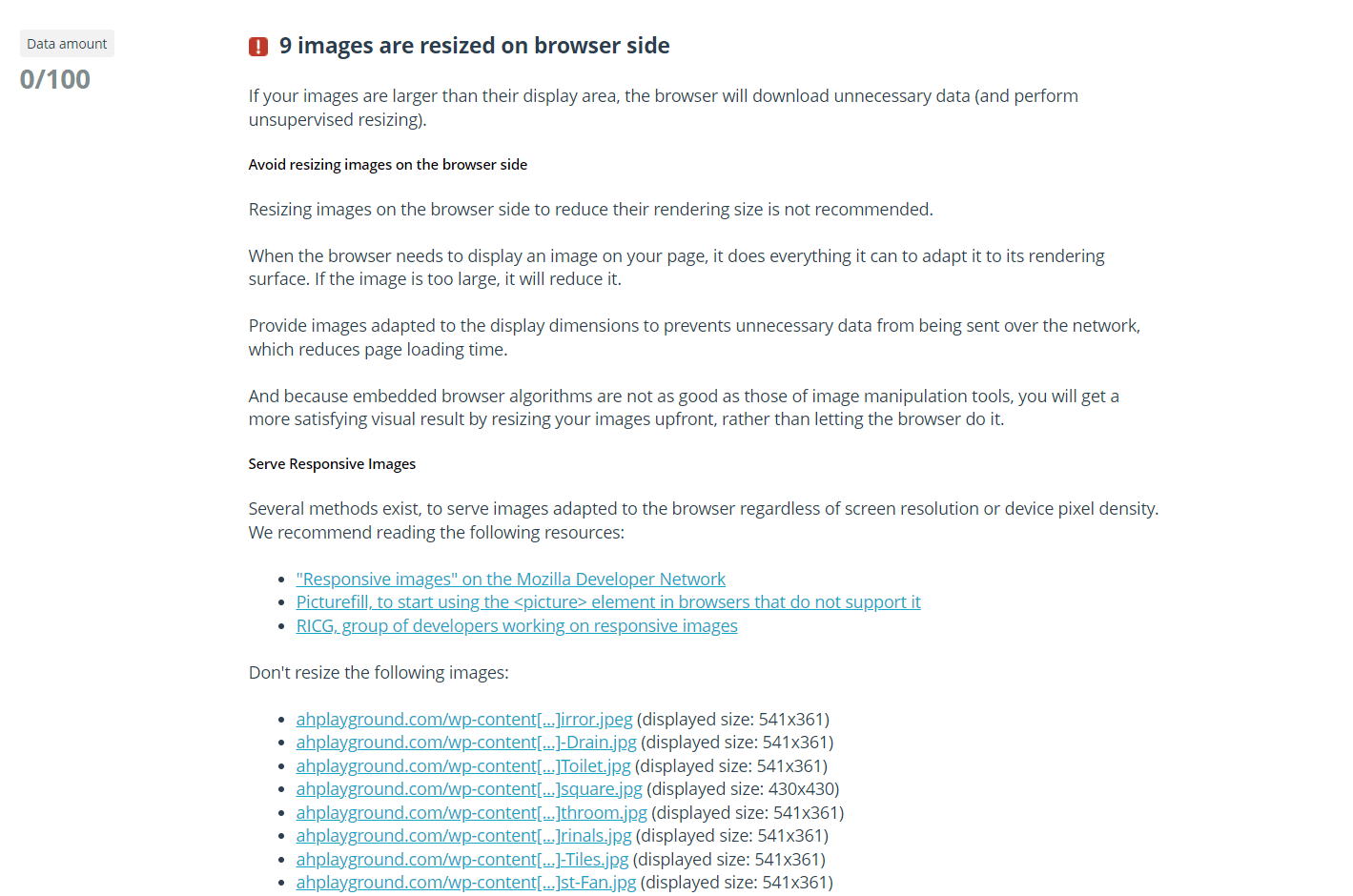
But Dareboost doesn’t disappoint. It offers a ton more diagnostics and recommendations than most website speed test tools:

It goes much more in-depth.

The score they give is pretty on point too.

So if you want to check your site performance, and get a detailed breakdown of your performance, give Dareboost a shot.
5 Uptrends

Uptrends is a very different tool than what we’ve featured so far.
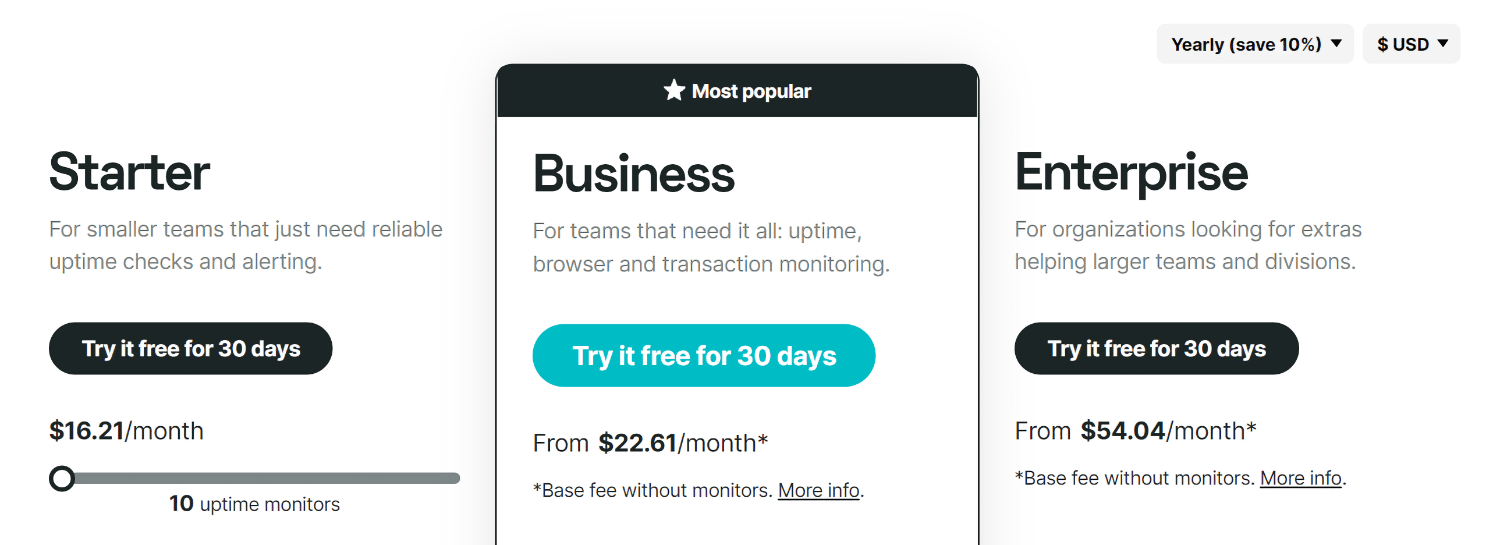
It only has paid options, and it offers much more than just website speed tests. Luckily, all of their plans have a 30-day free trial:

And you’re not charged if you don’t want to upgrade.
It’s very consumer-friendly (as is the entire industry when it comes to pricing).
So let’s see what it can do.
Of course, you can run regular page speed tests, and get insights on what you need to solve:
But Uptrends takes it further with:
- Uptime monitoring
- Real User Monitoring (RUM)
- Tons of metrics on performance by location, live users, and more
- Internal server monitoring
And a lot more.
If lightning-fast speed is important for you, Uptrends is a comprehensive solution.
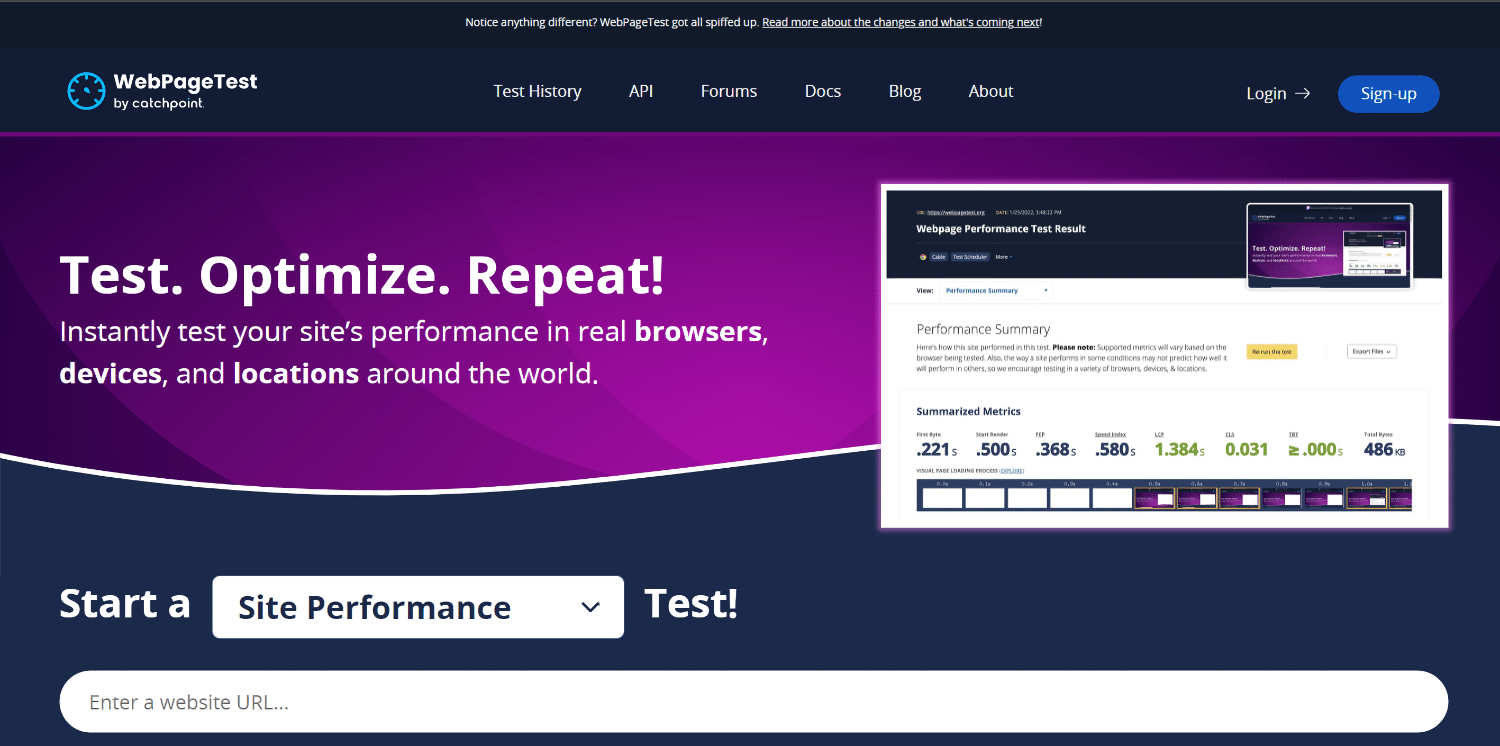
6 WebPageTest.org

WebPageTest.org is a versatile website speed test tool.
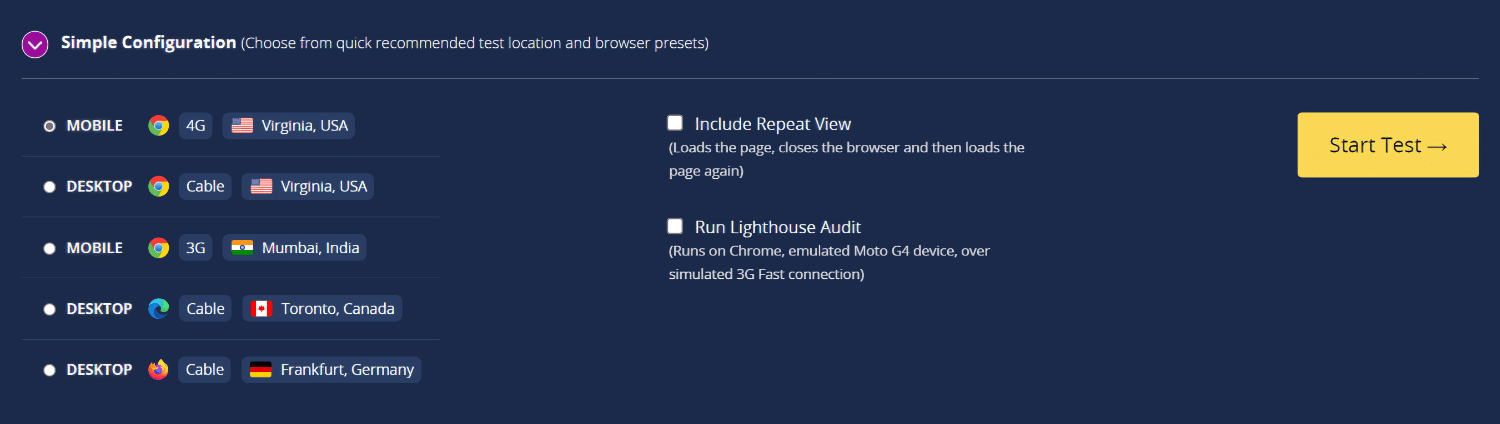
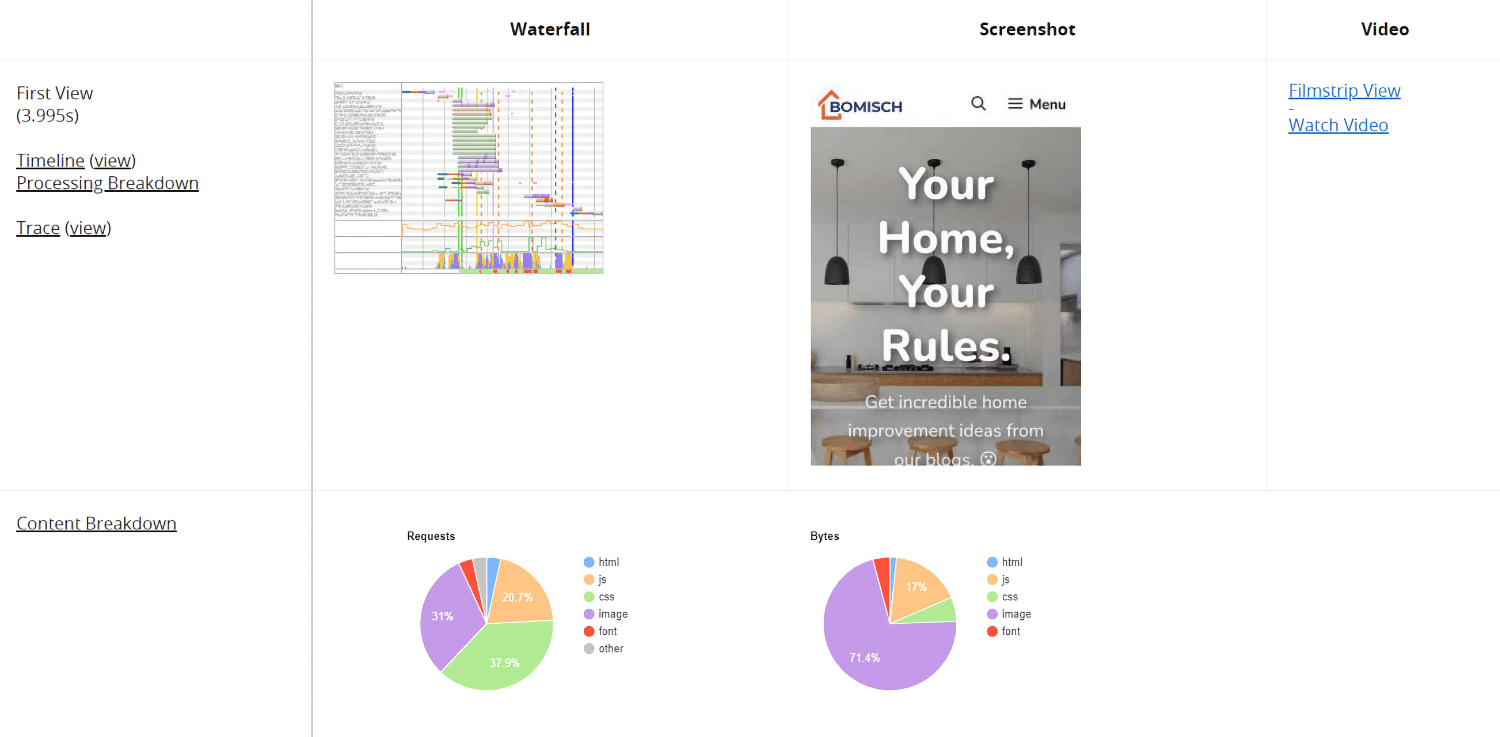
You can choose to run a simple and fast test:

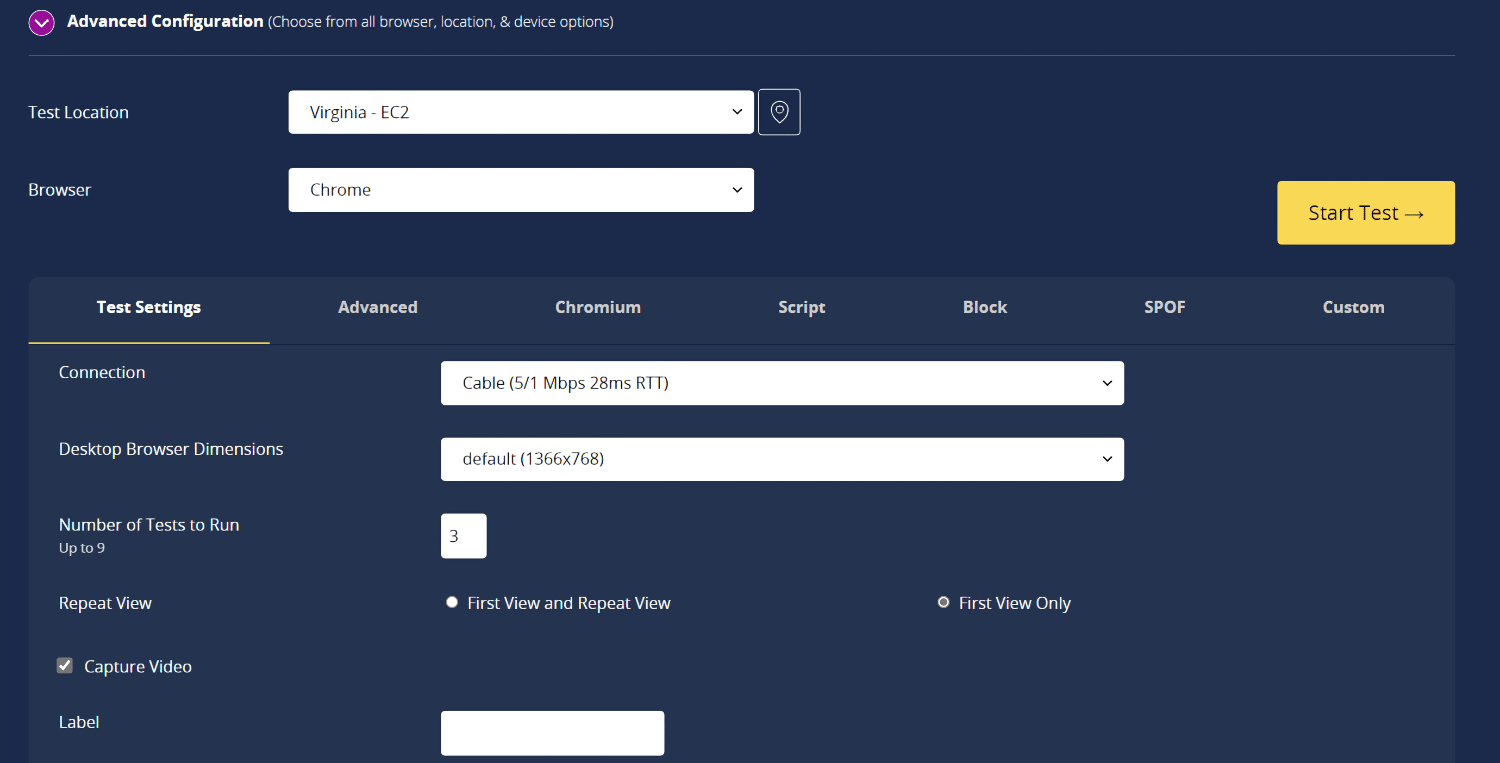
But you also get advanced options to set up the test you need the most:

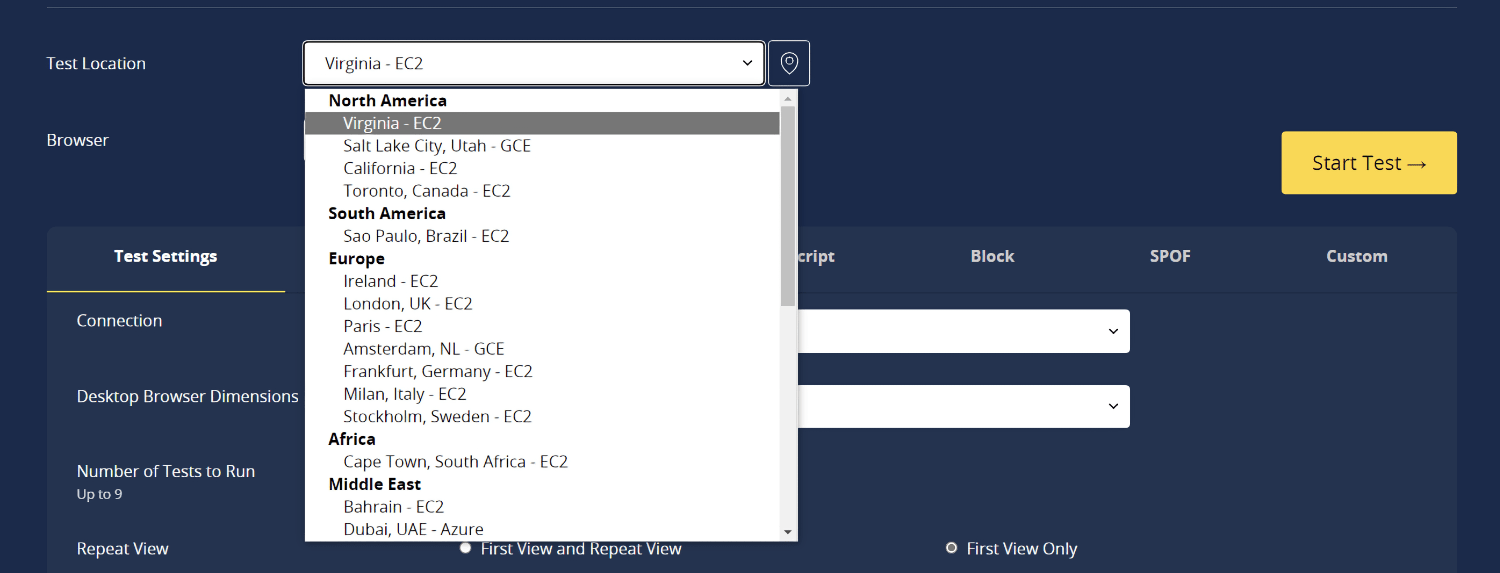
If you choose to tweak settings a bit more, you get a huge variety of servers. Especially for a free tool.

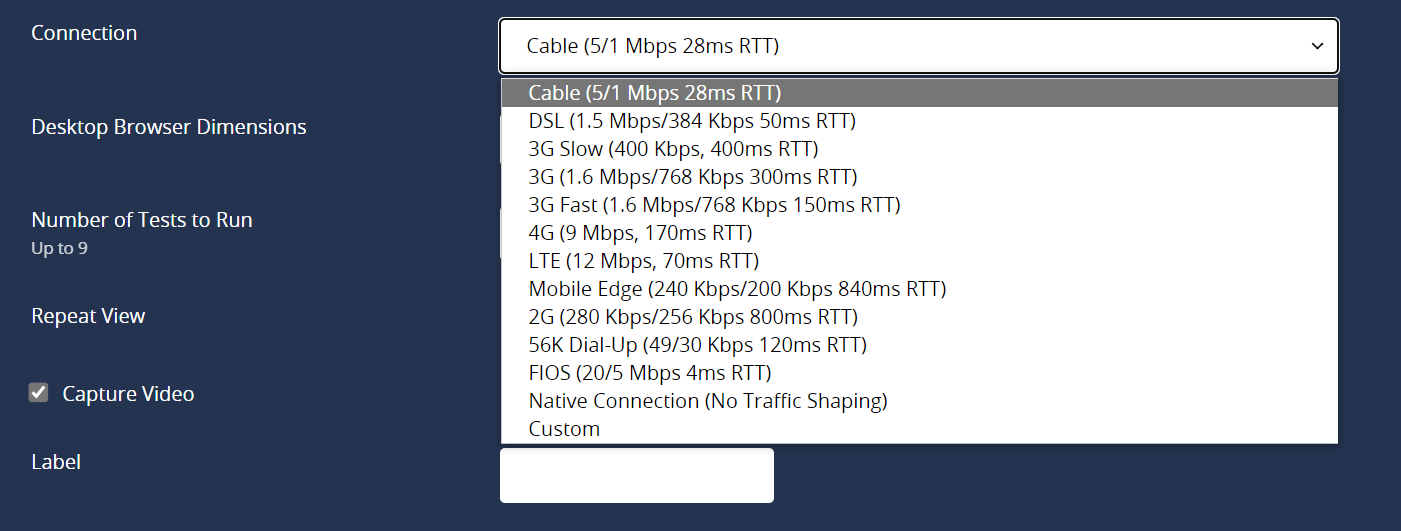
Not to mention, you also get tons of options to emulate network speeds and devices.

So WebPageTest is amazing if you want a flexible website speed test tool. For example, if you run multiple sites, all in different regions/targeting very different demographics, you’ll love WebPageTest.
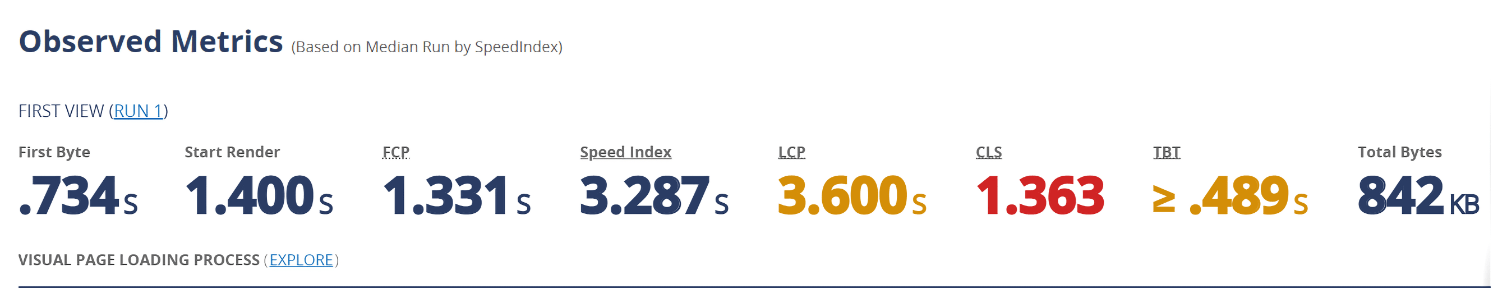
Especially since all tests offer a very detailed breakdown of Core Web Vitals metrics:

As well as dozens of other performance indicators:

WebPageTest is very powerful and complex. Especially for a free tool.
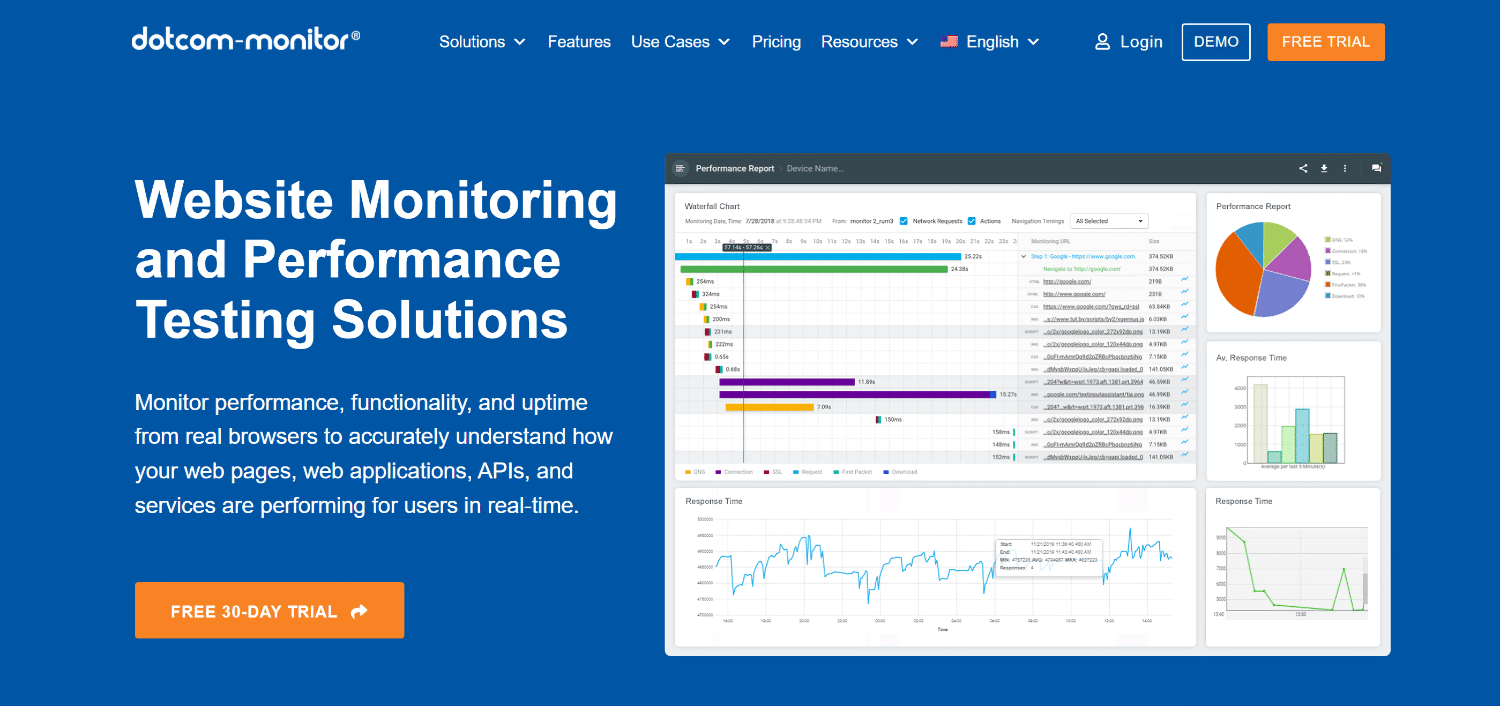
7 Dotcom-Monitor

Dotcom-Monitor is a paid website speed test tool, part of the Dotcom tools suite. Like its competitors, it offers a generous 30 days free trial.
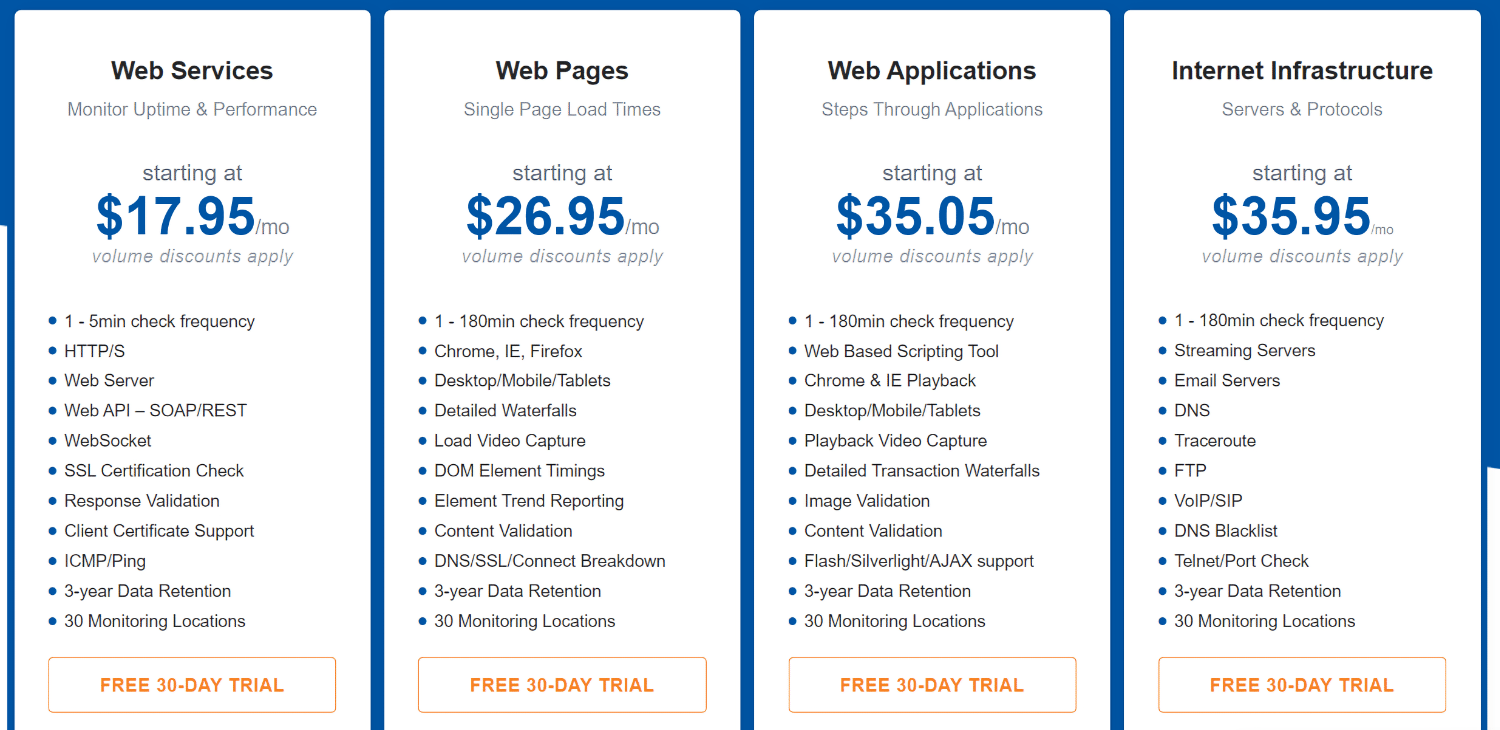
And the pricing is slightly better than that of Uptrends:

But other than that, the two tools have very similar capabilities.

You get advanced reporting, alerts, and even third-party integrations to augment your speed testing:

Dotcom-Monitor is great if you need a powerful website performance testing suite, and Uptrends turned you away.
And especially if you’re looking for a better price.
8 Geekflare Website Audit

Geekflare offers solid page auditing tools.
It’ll give you tips and tricks that go way beyond simple speed improvements.
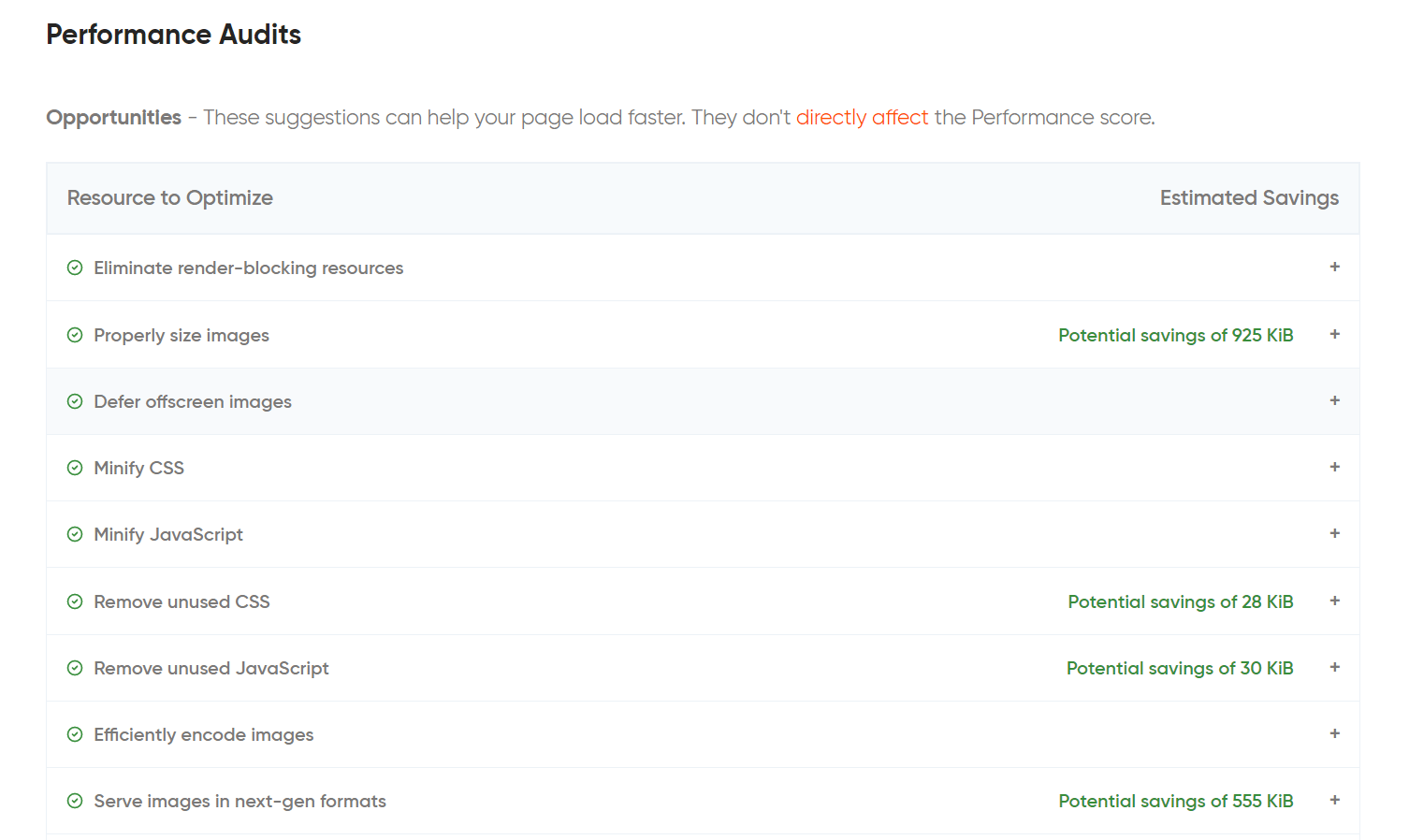
After a simple test on any of your site’s URLs, you’ll get in-depth recommendations that include:
- An overview of the resources you have to optimize
- Diagnostics to see where your site speed dips
- How your site fares against web performance best practices
- Information on your SEO standing
- How your site fares agains content best practices (mostly just an overview of your HTML metadata)
- Crawling and indexing tips.

Honestly, it’s as comprehensive as website speed tests get.
You get helpful tips on general speed improvements, as well as a comprehensive technical assessment of your website.

It might be a smart idea to give Geekflare a try if you’re testing the performance of a new site.
It’s great to get an overview.
But other than that, Geekflare isn’t that helpful.
If you need a page speed breakdown, GTMetrix is more helpful.
If you need a Core Web Vitals audit, Pagespeed Insights is more reliable.
If you need SEO insights, you can always use dedicated plugins.
All of these options are free and focused on the need you might have at a given moment.
So they’re better as you grow your site.
9 Site 24×7

Site 24×7 is built for enterprises, or big site conglomerates.
They offer a very robust performance monitoring system that’s also feature-rich. Here’s what they have:
- Exhaustive monitoring capabilities
- Page speed tests
- DNS server monitoring
- LOTS of locations for the tests (over 110 globally)
- Internal network monitoring
And plenty more.

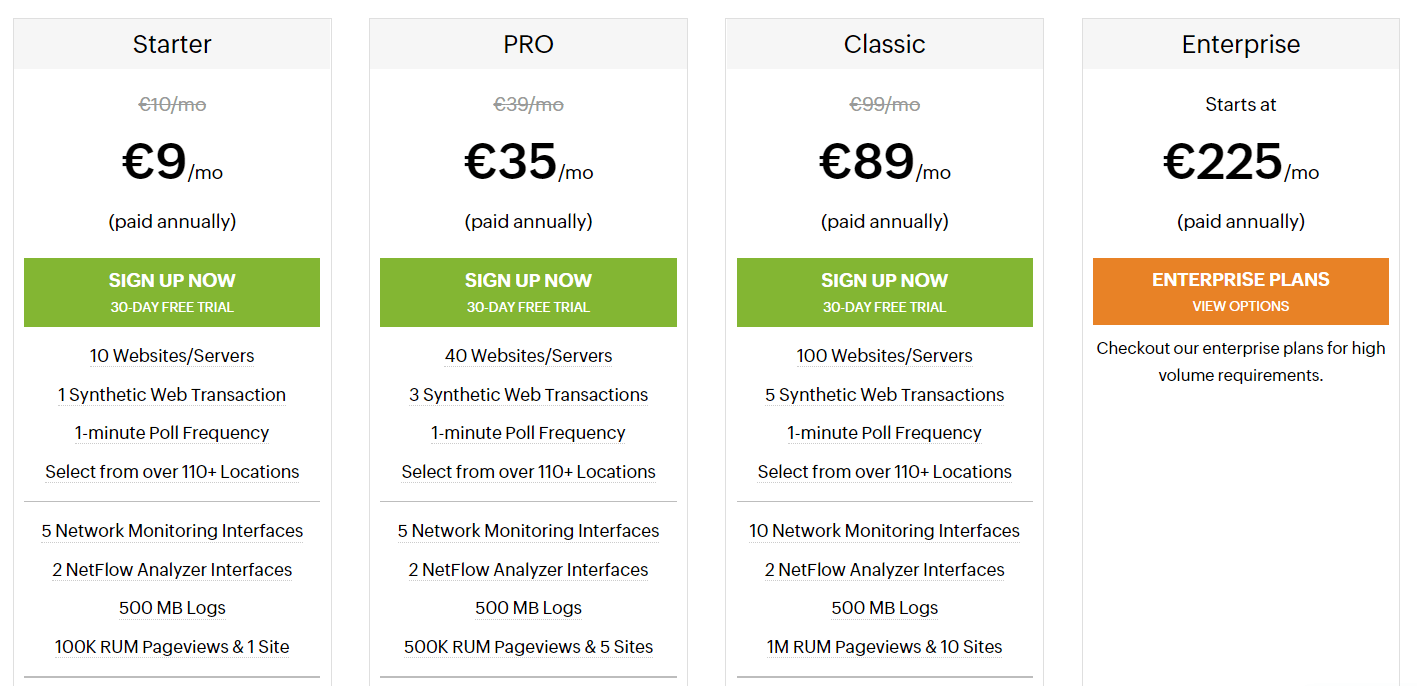
All of that is paired with a pricing system built for companies that manage a lot of sites:

So besides enterprises or conglomerates, agencies can make the most out of Site 24×7.
But it is a pretty pricey alternative, especially when compared to its competitors.
It’s a nice tool to try if you need page speed tests and exhaustive monitoring.
And hey, you’ve got nothing to lose. They have a 30-day free trial, and a simpler free plan:

But it’s not the first pick for the average site owner.
10 Yellow Lab Tools
Yellow Lab Tools is not the fanciest website speed test tool, nor the most accessible.
It’s the regular suite for speed tests, with some options for the simulated device you use:

And a few advanced settings:

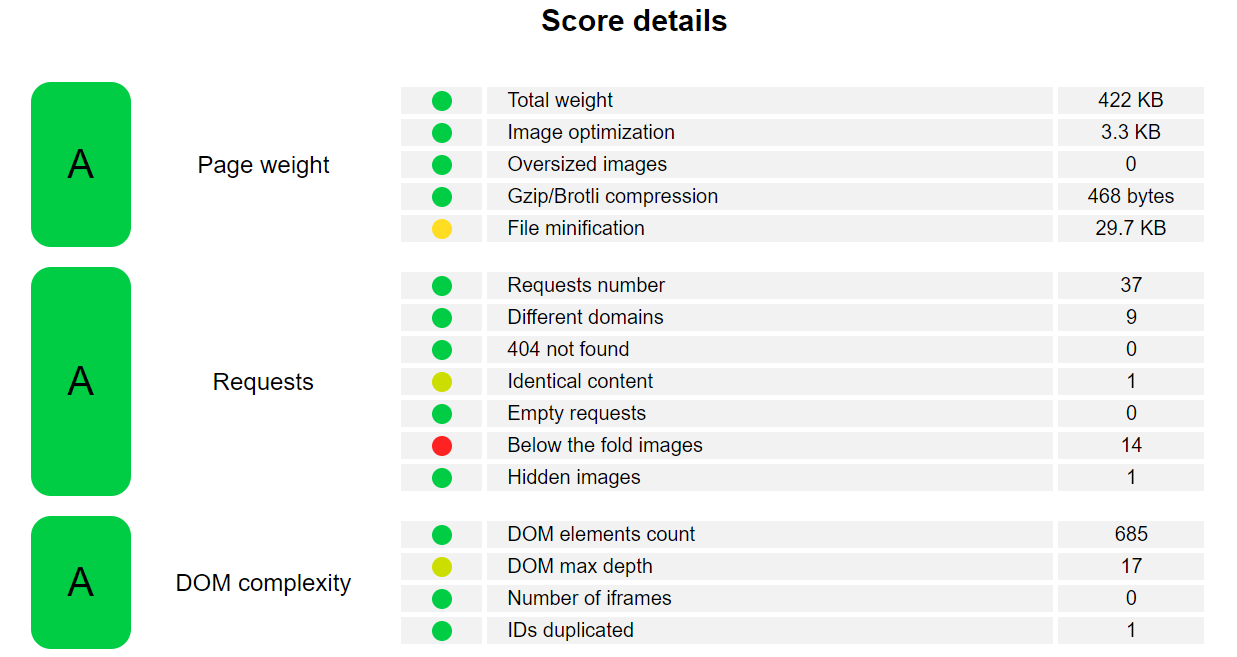
And the report you get is pretty advanced:

All of their recommendations have detailed breakdowns and tips to move forward:

What we do like is that Yello Lab offers extensive information on file optimization, like how to do CSS delivery.

The only problem is that it’s not too accurate with its score:

Most speed testing tools rated this page much lower.
And yeah, this score is not too relevant. But the fact that it scores this page so highly makes us think Yellow Lab Tools could miss some performance issues.
11 Uptime.com

Uptime.com is an all-in-one web performance monitoring suite.
And it has a ton of features, including detailed report generation, alerts, and general monitoring. It’s a complex tool, so it’s great that you get a nice guide to set everything up as you run your first page speed test:
Oh yeah, I didn’t mention that.
Uptime.com also has, as you might expect, a page speed test.
Unfortunately, it has a small number of servers, less than some free options.
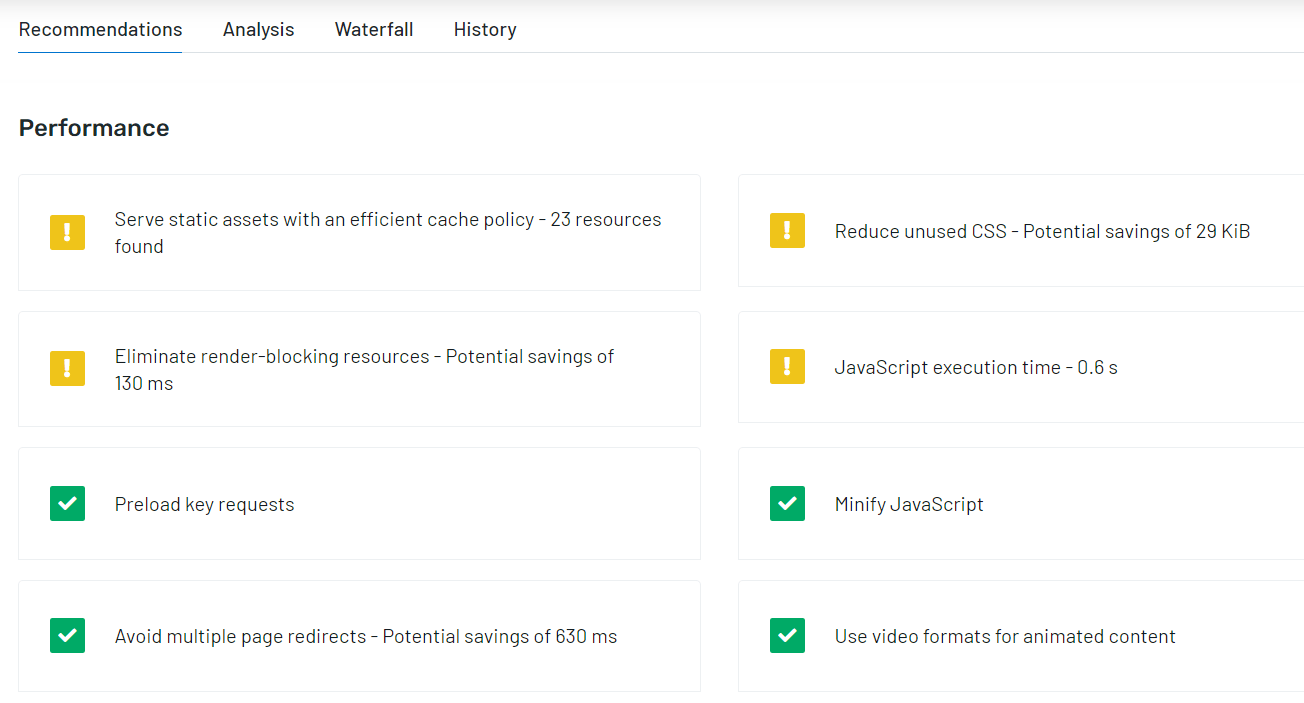
But the recommendations for improvement you get are really helpful:

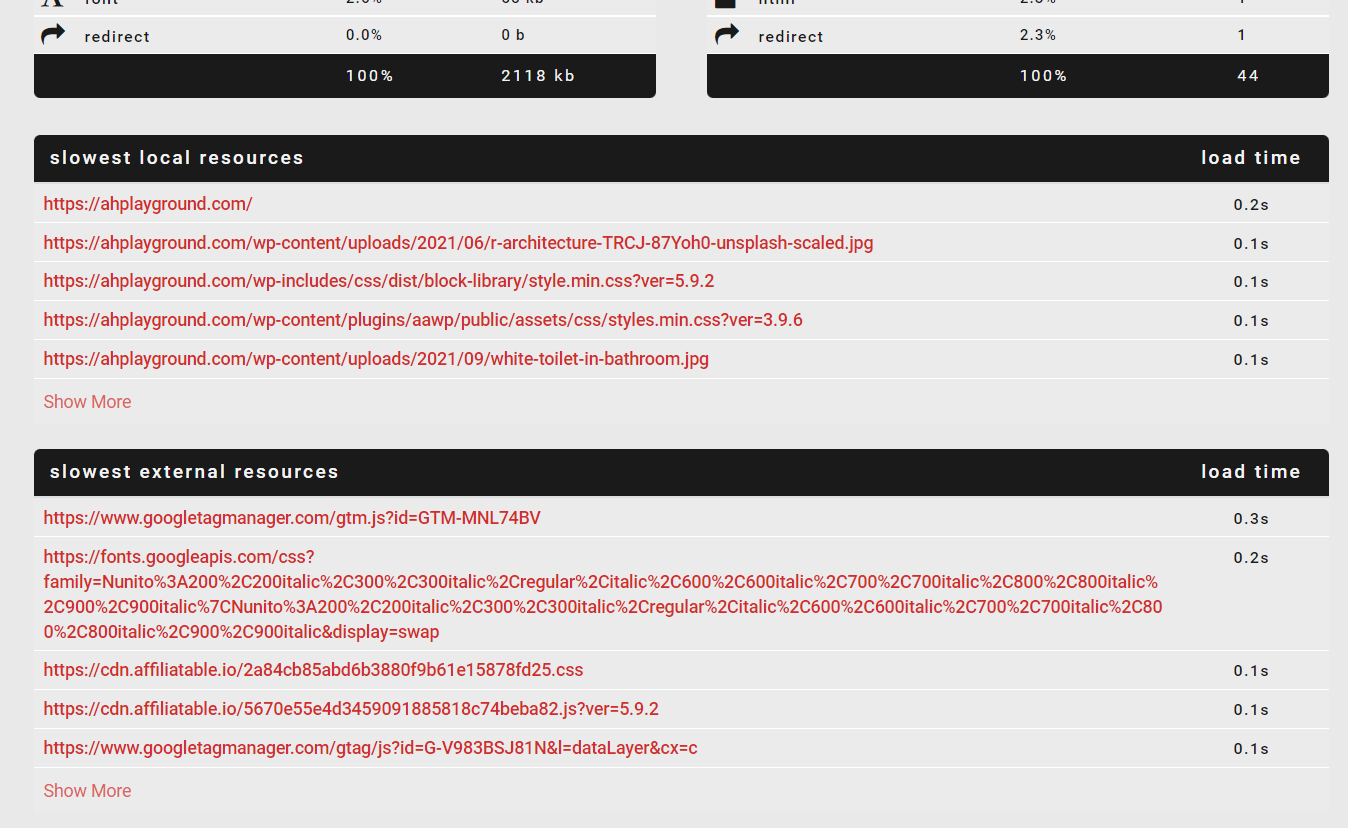
And you also get a waterfall of your page loading timeline, a history of tests to see page evolution, and an in-depth analysis of your page’s current state.
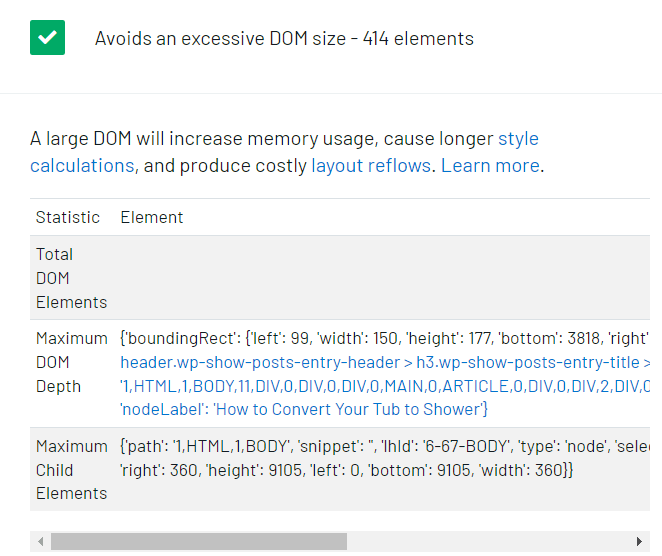
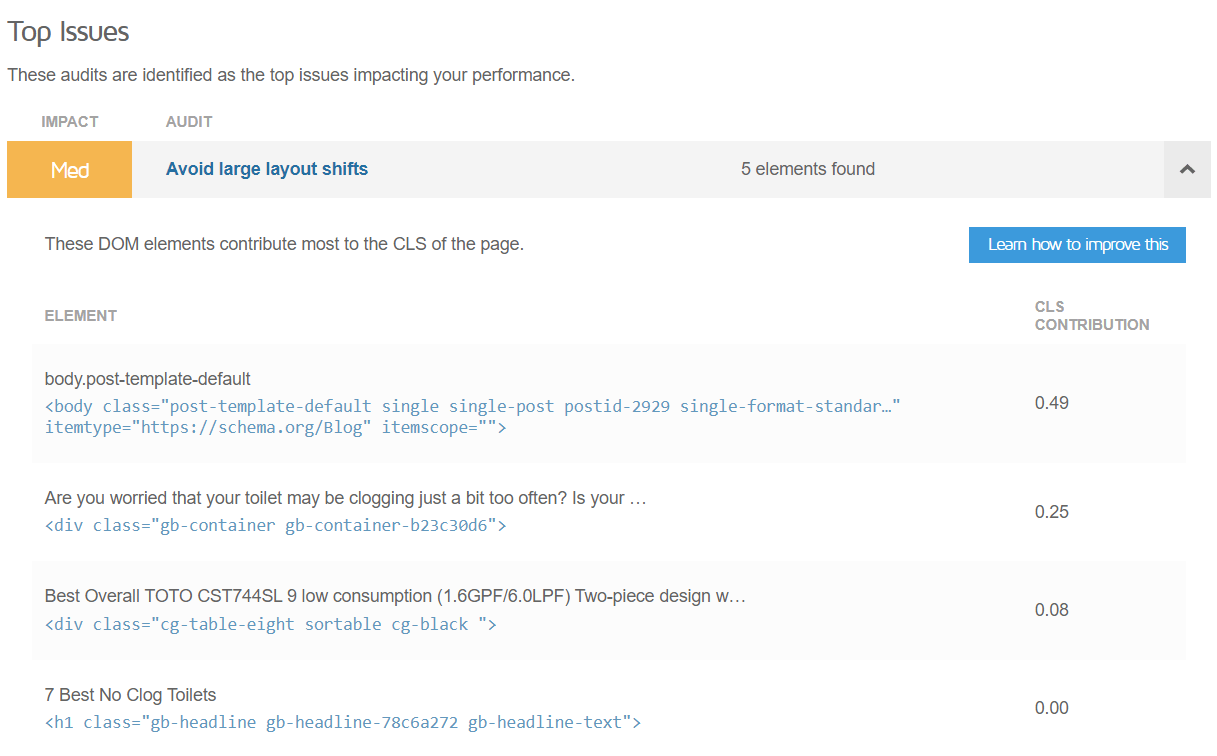
Uptime.com tests are especially good to gauge how your site interacts with DOM resources:

So if you need an Uptrends alternative, Uptime.com is a good pick. It’s actually one of the best performance monitoring tools.
Just don’t confuse it with UptimeRobot.
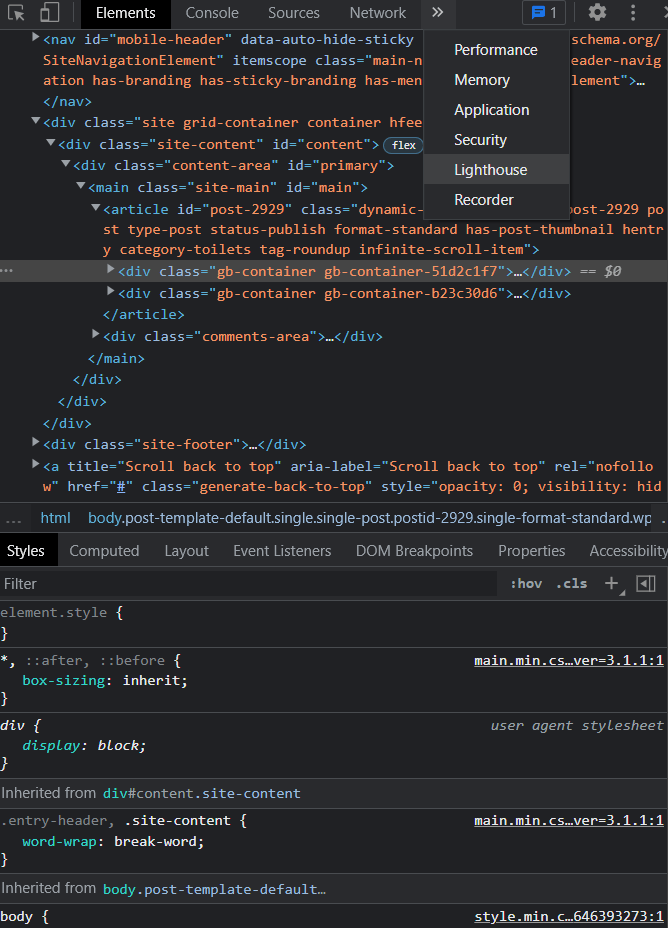
12 Google Chrome DevTools

Maybe page speed tests don’t need a fancy interface and accessibility features.
If you agree, open Google Chrome, then navigate to the page you want to test.
Right-click, and select “Inspect”.

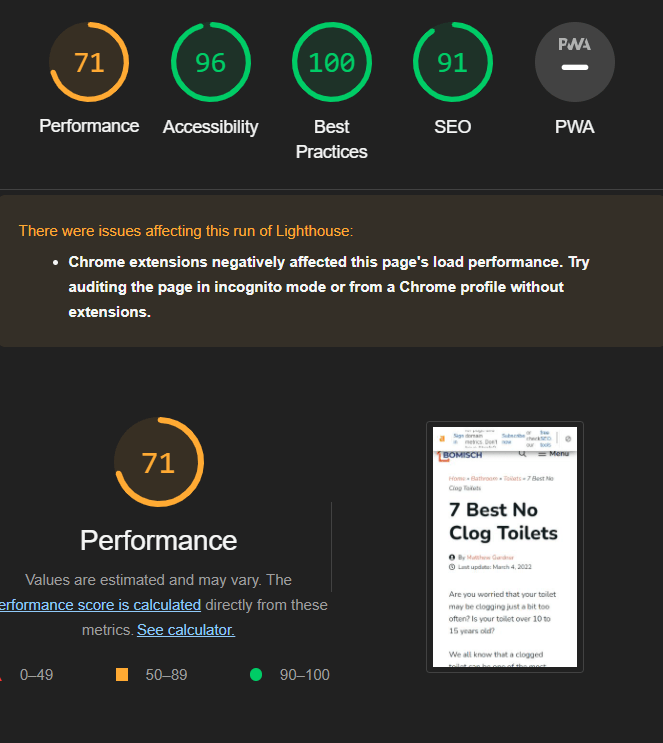
Here, you can run a Lighthouse test:

It’s the same information you get in Pagespeed Insights, so a very reliable assessment.

And some extra information on things like SEO or accessibility.
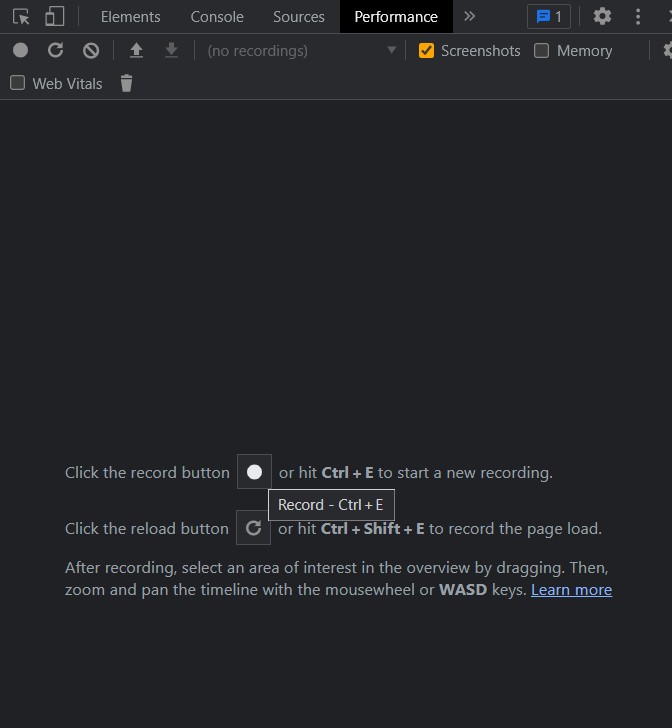
But you can do more than a simple page speed test here.
If you go to Performance, you can record the page you’re on.

This will generate a waterfall timeline. It’s similar to some of the advanced dashboards in Uptime or Uptrends, but it’s built into Google Chrome.
Yes, this is much less user-friendly than the flashier options.
But it’s completely free.
And if you want better Core Web Vitals, you’ll be happy that this test comes straight from Google.
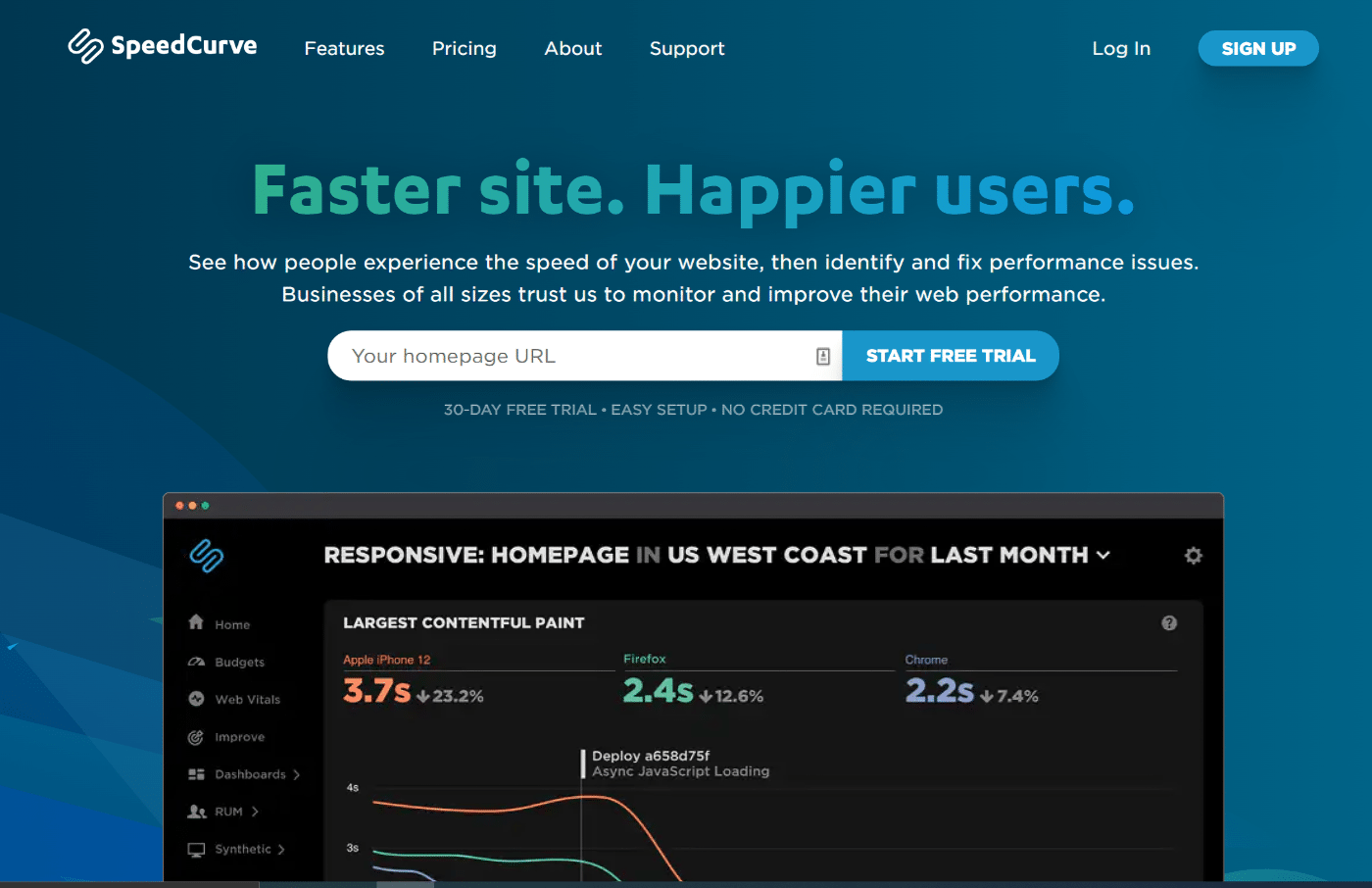
13 SpeedCurve

SpeedCurve has a great setup process.
It takes you through a few questions to learn more about your online presence:

And then it offers plenty of choices for both servers, and devices to use in tests.
This is a helpful onboarding process. SpeedCurve has complex features and test options, so it’s good that you get assistance when setting everything up.
So what is under SpeedCurve’s hood?
The best thing is their reports.

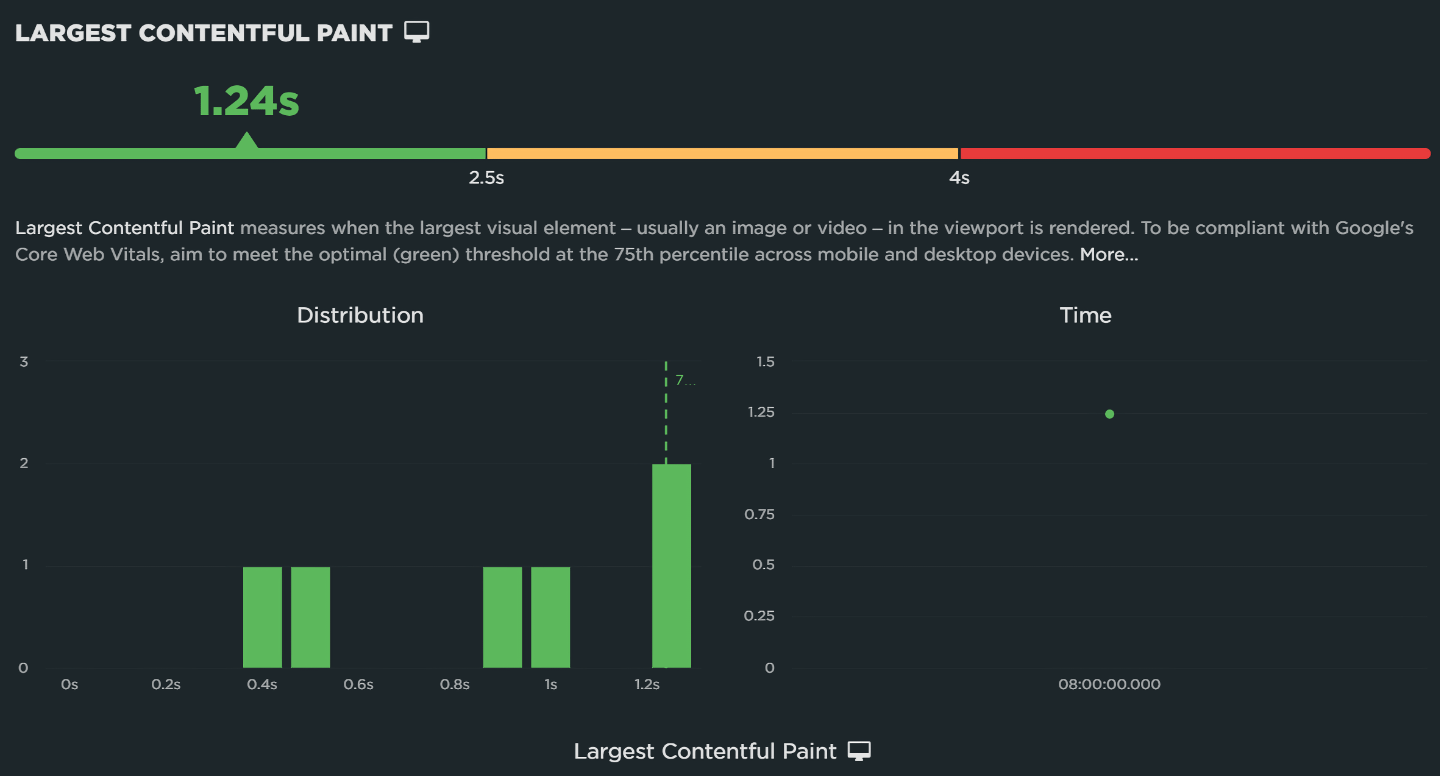
You get tons of them, focused on CWV, content, or general page speed:

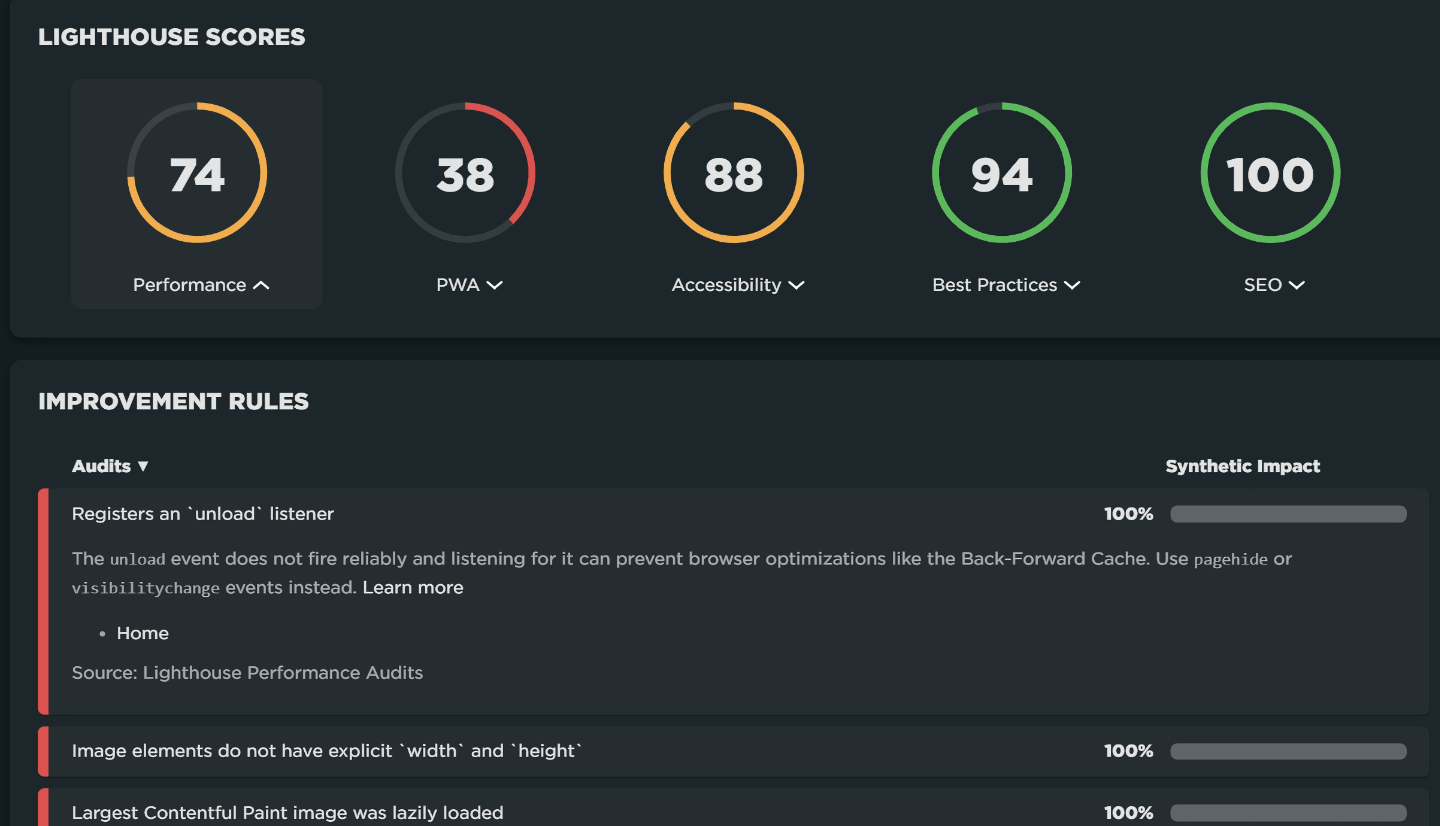
All of these give you some actionable advice. If you want real help though, you’ll need to head to the “Improve” dashboard:

The system is a bit disjointed this way. Most other tools offer improvement recommendations in the report itself. But it works.
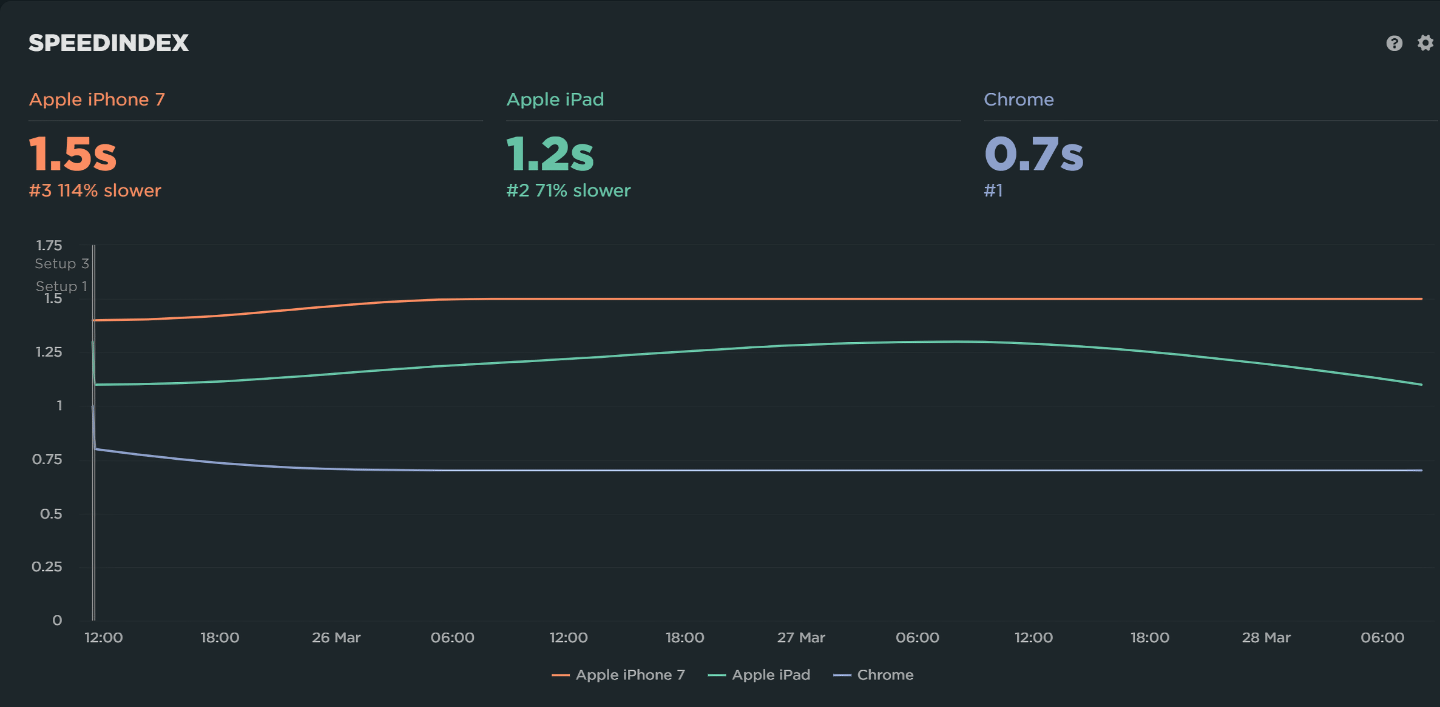
On top of reports, SpeedCurve has other features, like comparisons between site pages, against competitors, and plenty more.
If you need a powerful tool with an easy set-up, you can give it a shot.
14 GiftofSpeed

There’s nothing too fancy about GiftOfSpeed. It’s a simple site speed tool:
It has no variety in devices, but a decent selection of servers to choose from:

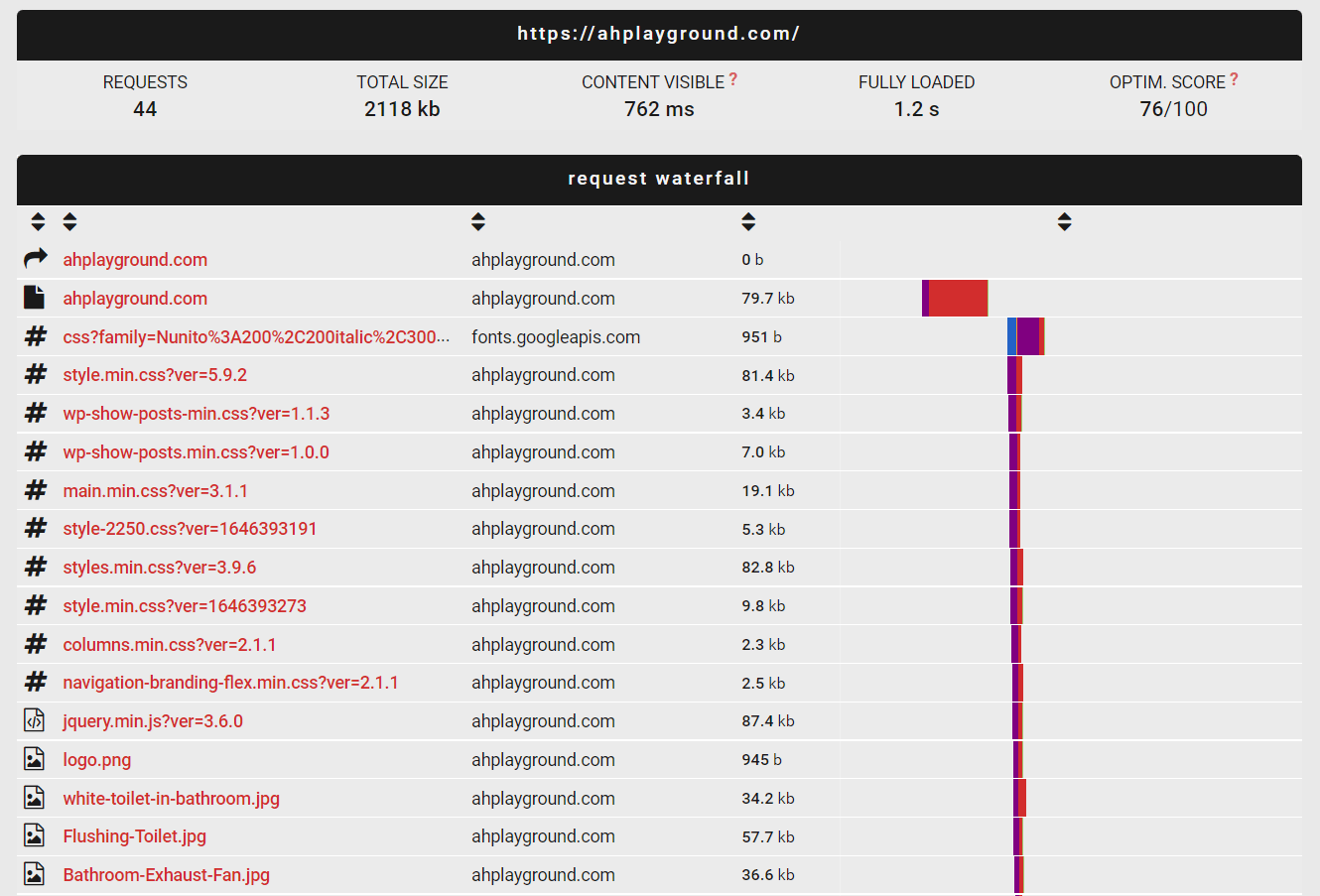
Don’t be fooled by how lightweight it is though. GiftofSpeed has great assessments:

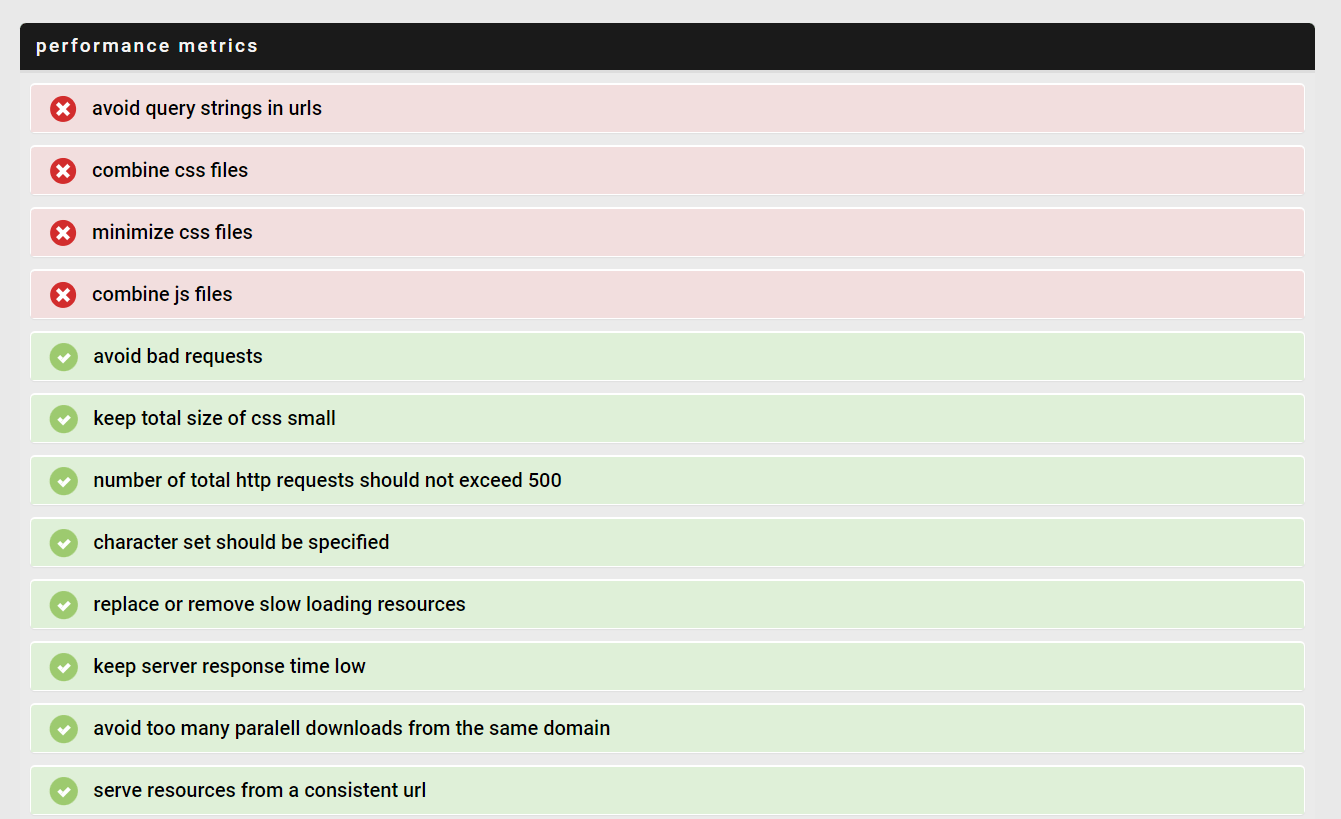
As well as helpful recommendations:

But the interface could be improved…

And that’s why GiftofSpeed is lower on our list.
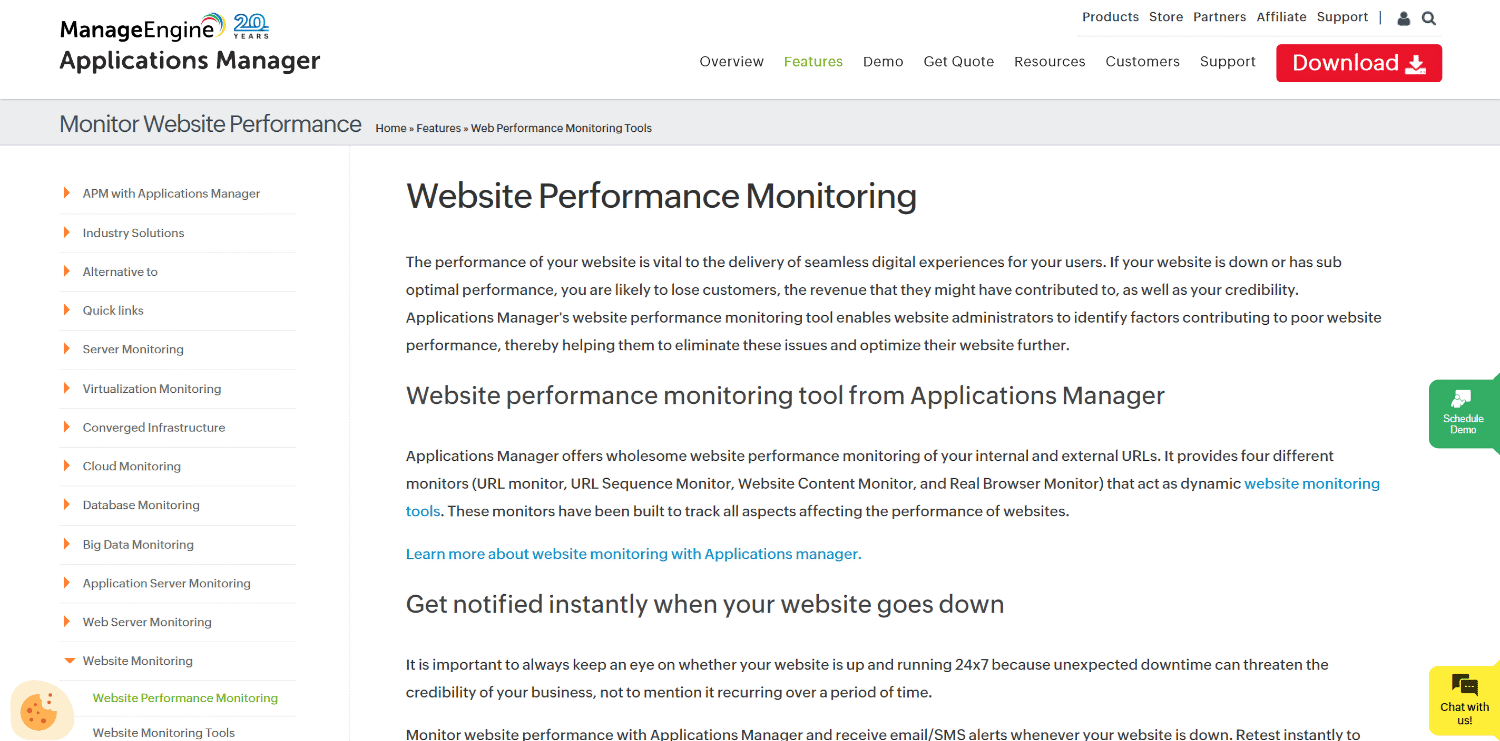
15 ManageEngine Applications Manager

ManageEngine’s Applications Manager is an interesting tool.
You need to download it to get started, which is a weird design for a performance monitoring tool:

Once you set it up, you can analyze your site and issue reports about your URLs, content, or pages.
On top, Applications Manager also has an uptime checker and alerts if anything goes down.
But it’s not our first choice for passing the Core Web Vitals.
You might want to give it a try if you love desktop apps. But other than that, we can’t see too many reasons to give it a shot.
16 Alertra

Alertra might be a controversial pick, since it doesn’t have any speed testing tools per se.
It’s just an uptime checker: And there’s not much else to it.
But this type of speed monitoring is often packaged with site speed tests in other tools that can get pricey.
So if you want the full package for less, you can combine a free page speed tool with Alertra.
It’s pretty cheap:

Alertra might be a controversial pick, since it doesn’t have any speed testing tools per se.
It’s just an uptime checker: And there’s not much else to it.
But this type of speed monitoring is often packaged with site speed tests in other tools that can get pricey.
So if you want the full package for less, you can combine a free page speed tool with Alertra.
It’s pretty cheap:

So if you want an affordable ping tool, give it a try.
How To Use Site Speed Test Tools
Site speed testing tools aren’t usually too technical. The free ones will just ask for a URL to analyze:

Paid tools like SpeedCurve might ask for more. But in general, a URL will take you pretty far with speed test tools.
As long as it’s the right one. Affiliate sites won’t get too much information from a home page analysis.
So don’t just paste your home page URL there.
Instead, analyze a blog post or any page type that gets more traffic on your site:

And as we mentioned, don’t get bogged down in the first score you get.
Just scroll down, and start working on the improvement recommendations you get:

Conclusion: How To Properly Assess Your Site Speed
Google Analytics is a great tool, but it’s not a performance testing tool. You’ll need other apps to get valuable performance insights.
The Google Pagespeed Insights test is the best choice if you want to test your site speed and get valuable input on your Core Web Vitals performance.
But any option from the list above will provide you with valuable information.
And after you run your first test, it’s just a matter of solving each problem one by one.
Not sure how to go about it?
WP Rocket will probably help here. Read our WP Rocket review to find out more and improve your website performance today.
FAQs
Google Pagespeed Insights can provide the most accurate assessment of your site’s Core Web Vitals. But a lot of tools, including GTMetrix, Pingdom Test, and WebPageTest.org, can accurately assess your site’s loading speed.
If you’re just looking for a speed assessment, GTMetrix is a quick fix. You don’t need to sign-up for anything or know too much about web development to make sense of a GTMetrix report. And even if you have time to spare, GTMetrix is still the best pick. Just make sure you sign-up for an account.
You use a speed test tool. Which one you pick though, depends on what you need. GTMetrix and Google Pagespeed Insights are both decent picks. But paid tools like Uptrends, or Uptime.com can offer more insights and constant monitoring.